CMALT Principles

CMALT Principles – a visual language
I always love working with ALT members. Openness is baked into whatever they do, so if I’m trying to capture ideas from dialogue, there is no shortage of members to get involved.
ALT asked if I would help them create a visual language for their CMALT programme, starting with the CMALT core principles.
Dialogue
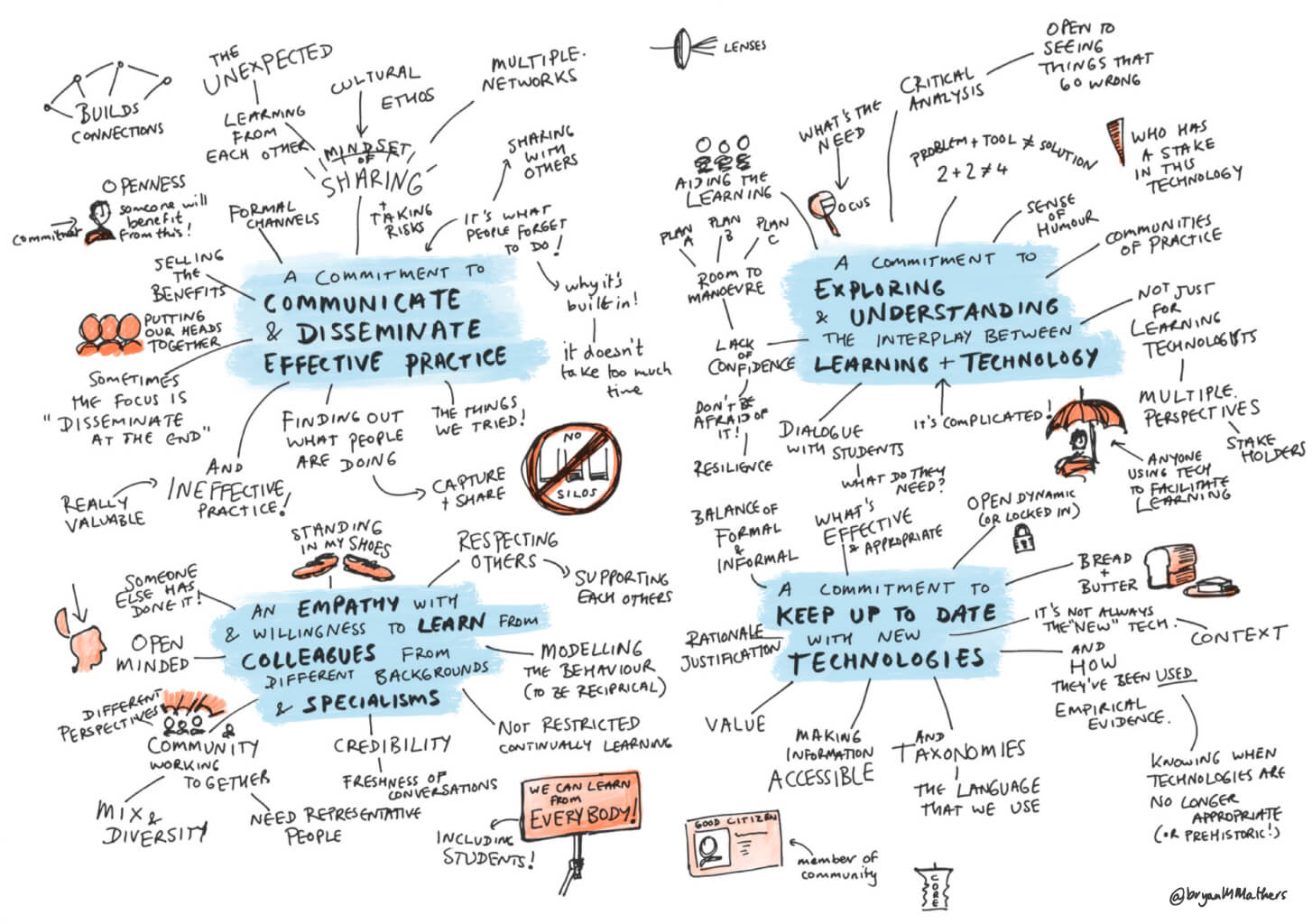
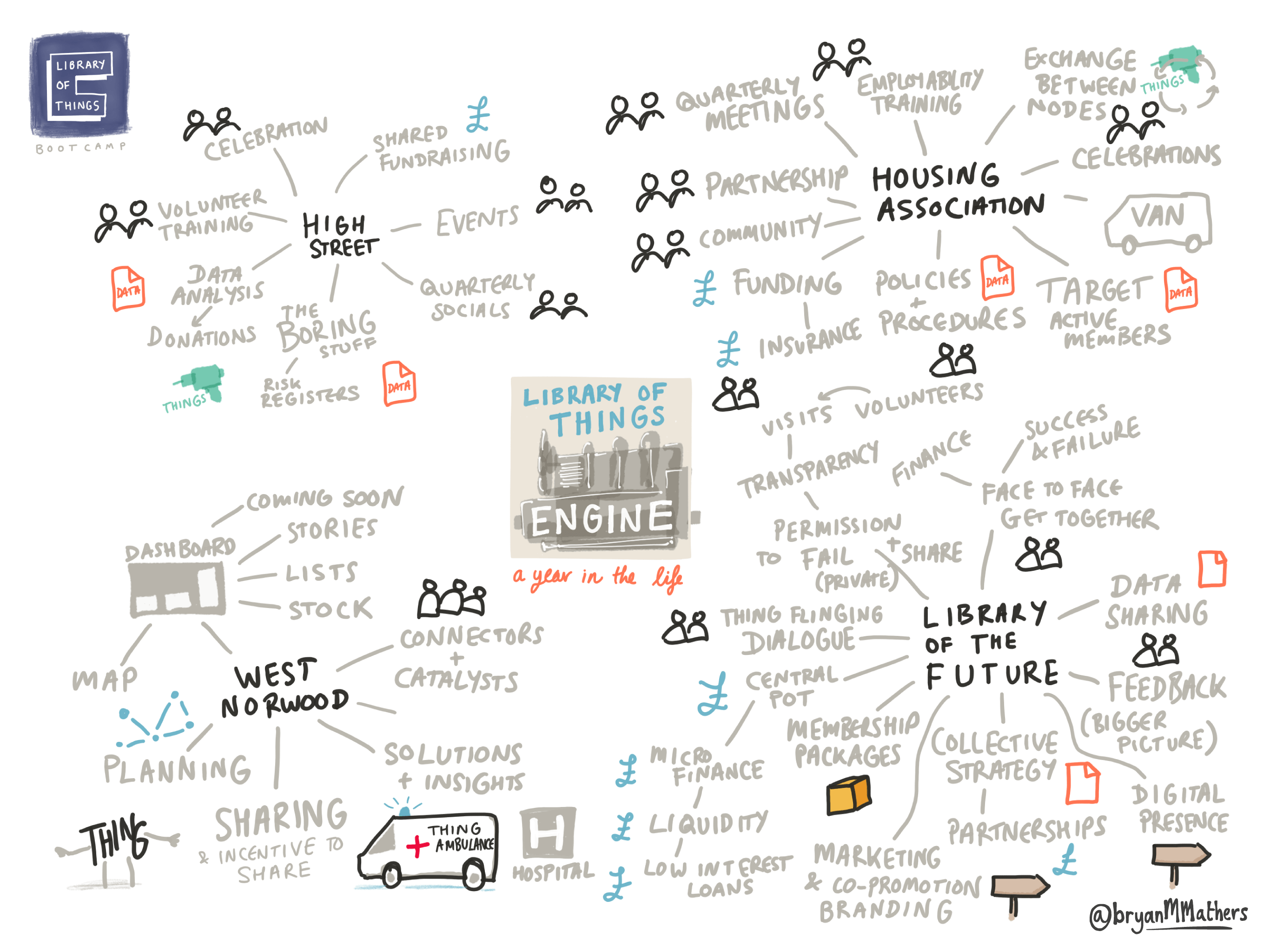
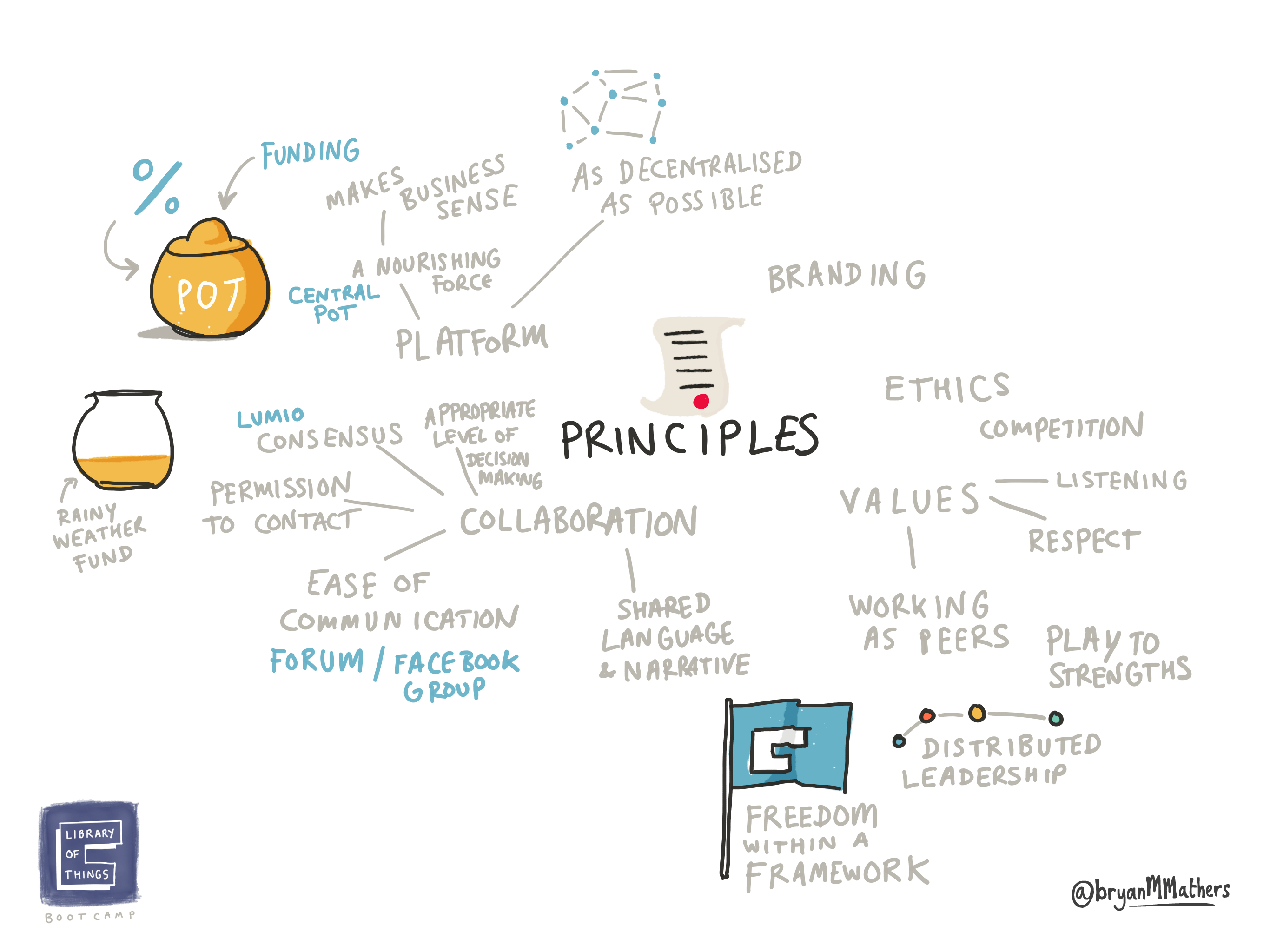
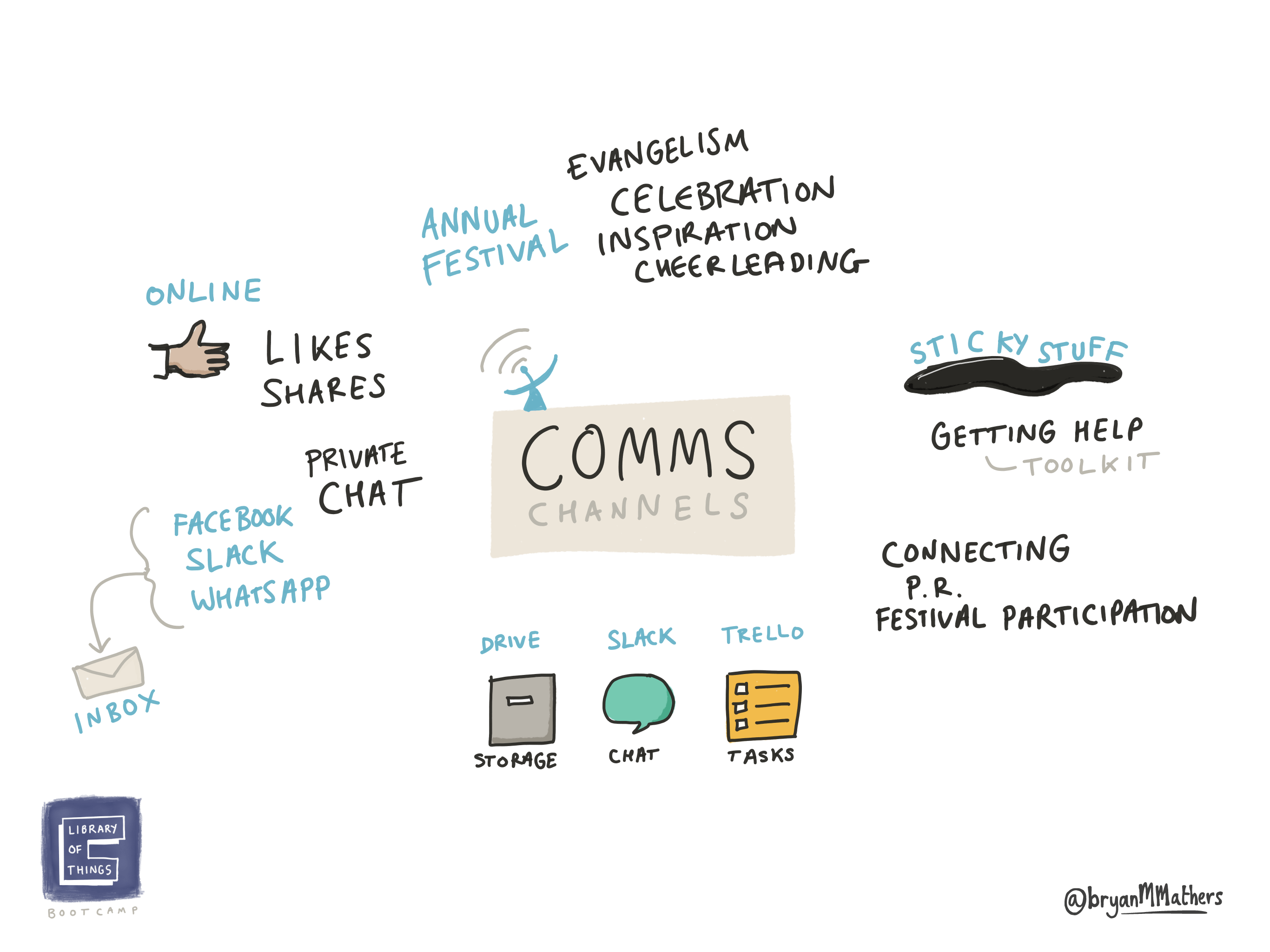
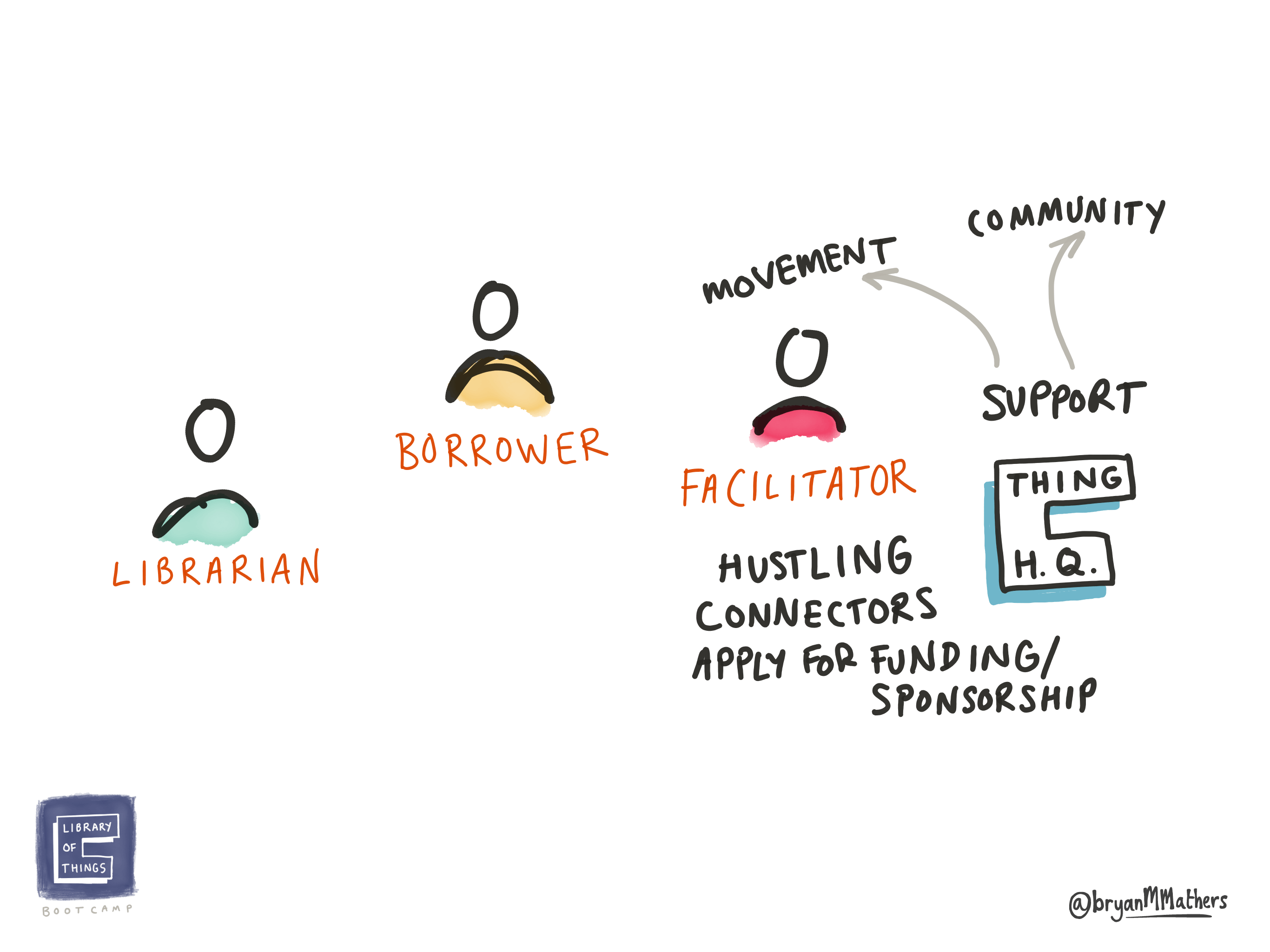
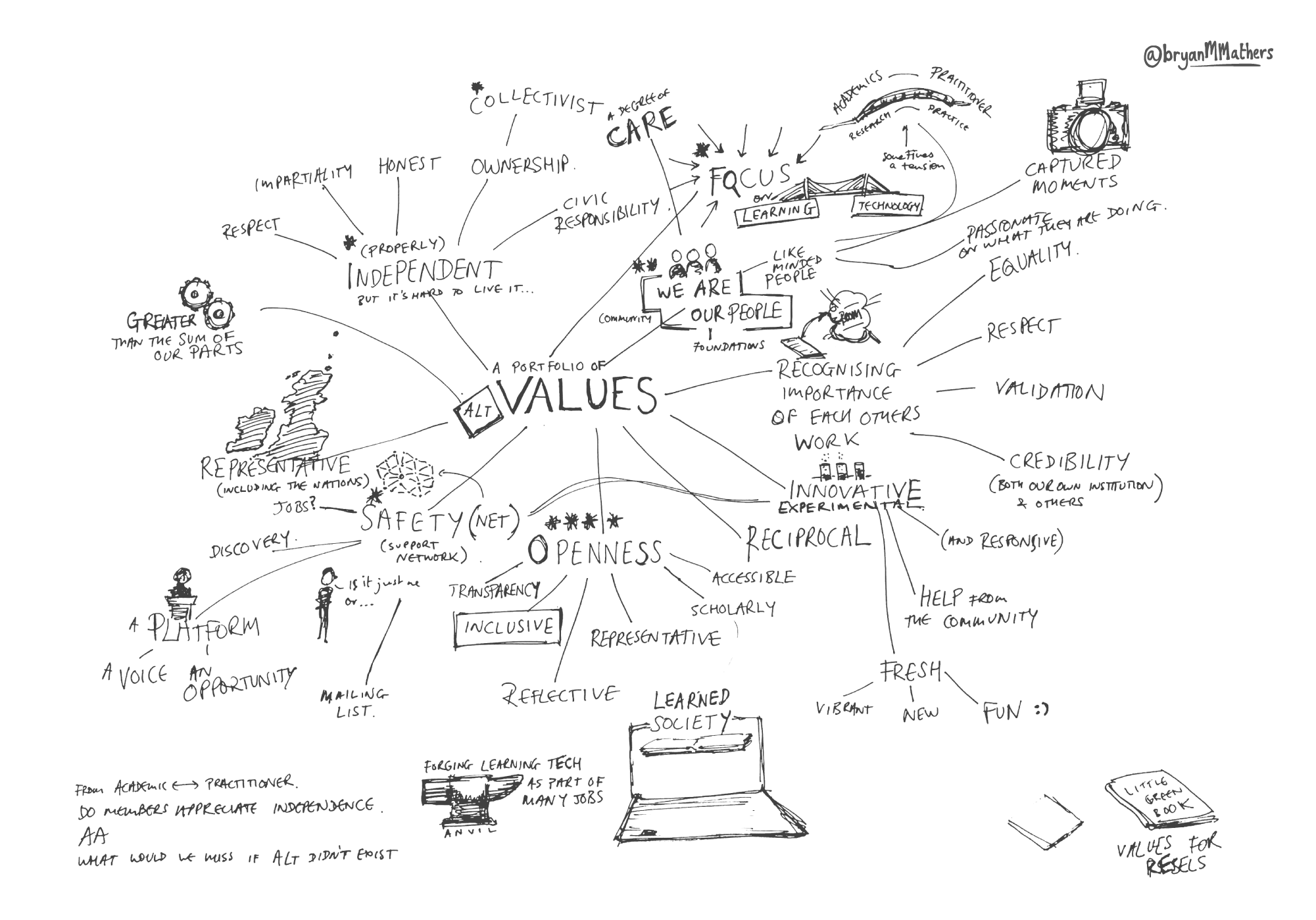
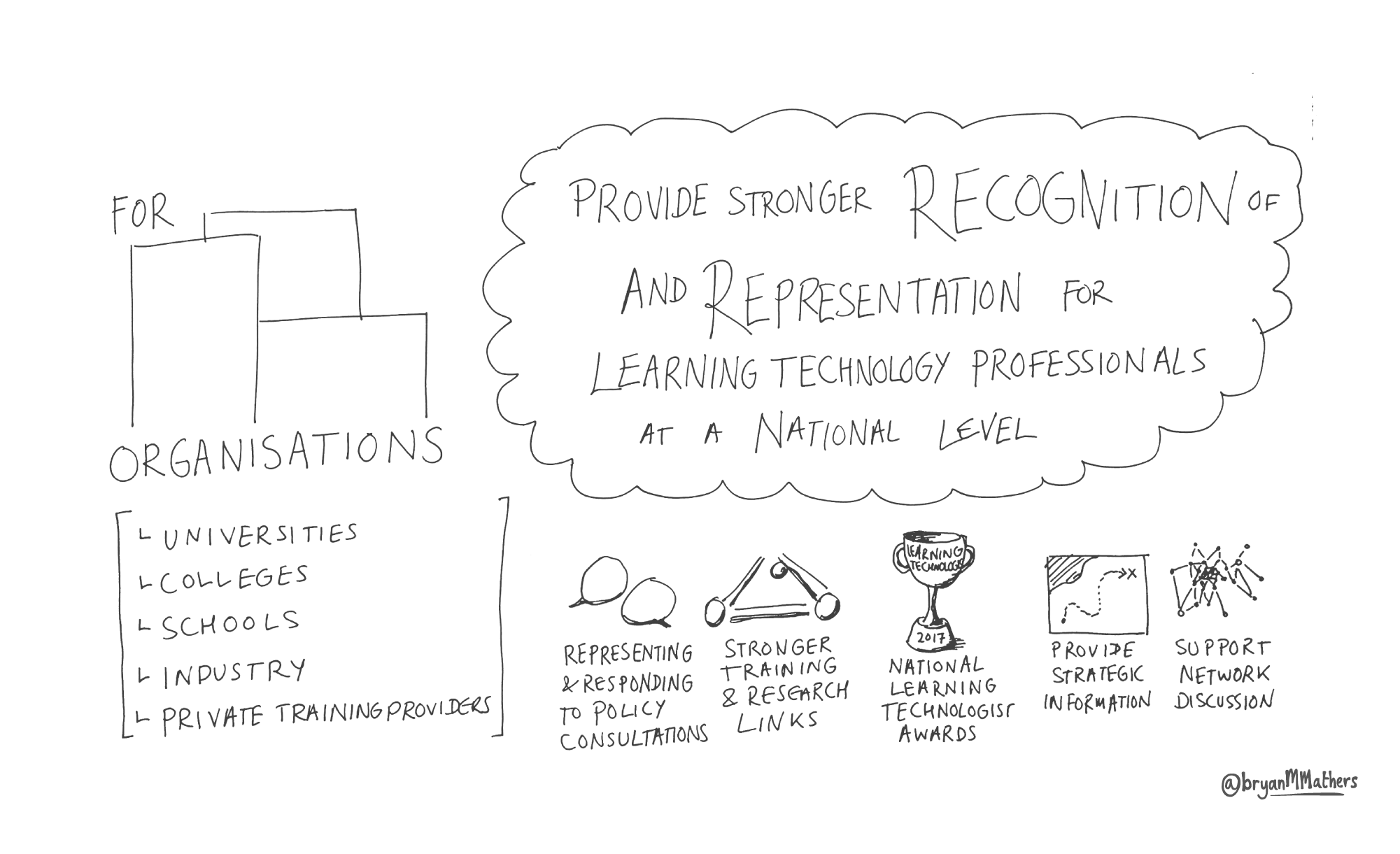
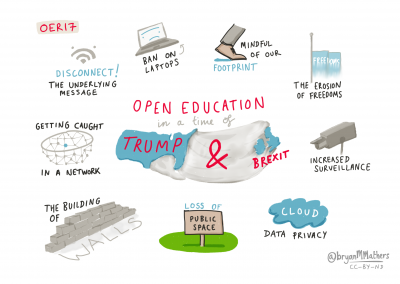
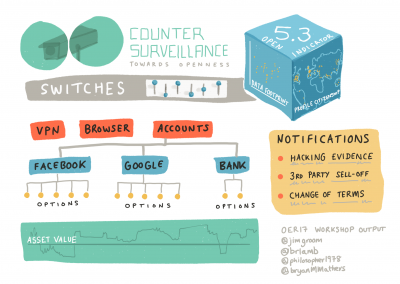
ALT helpfully organised two remote dialogue sessions (using Google Hangouts), in order to involve a range of people in the collaborative process. Taking each of principles in turn, we discussed members’ understanding of each principle’s meaning and captured it using a live drawing method.
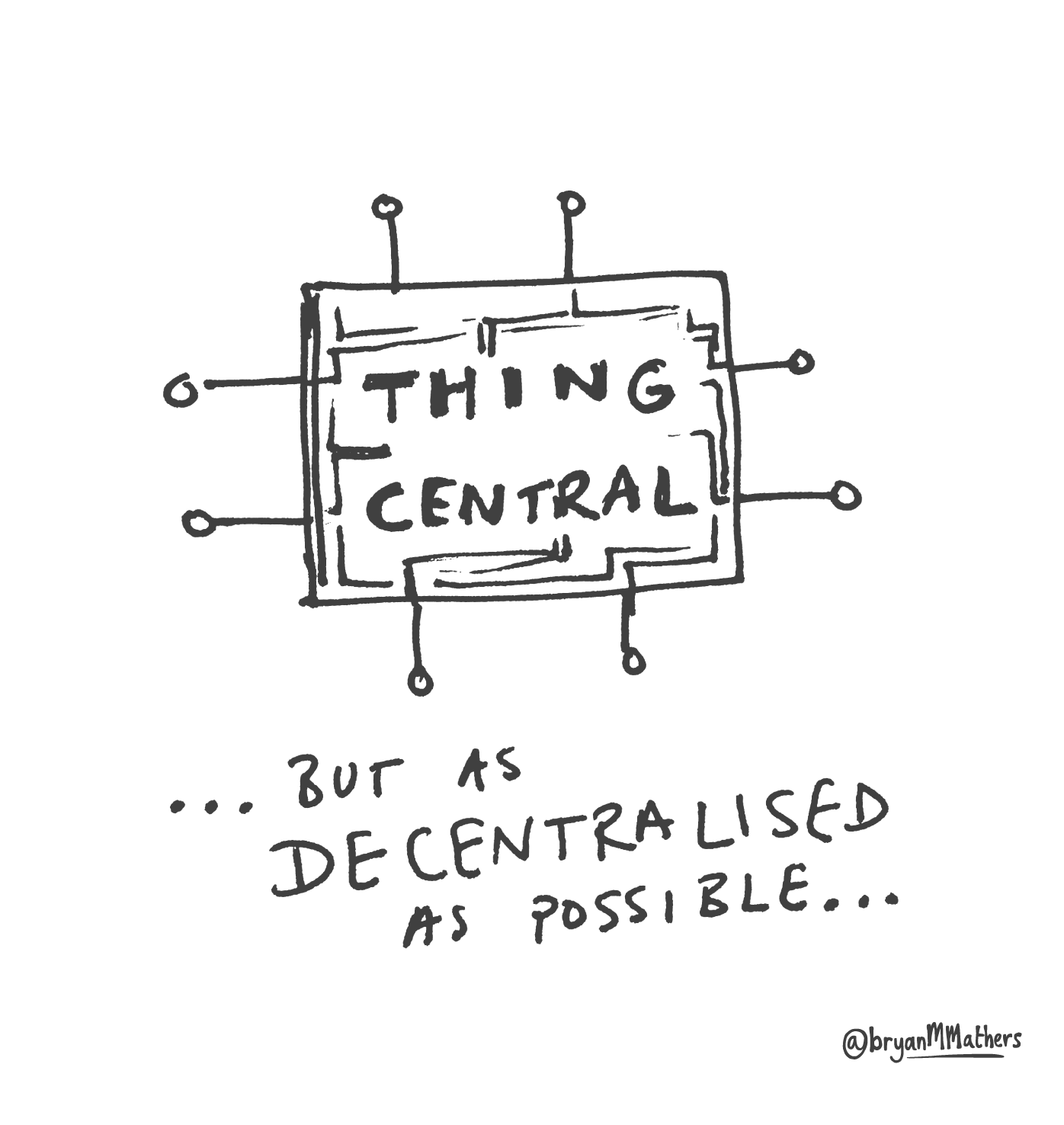
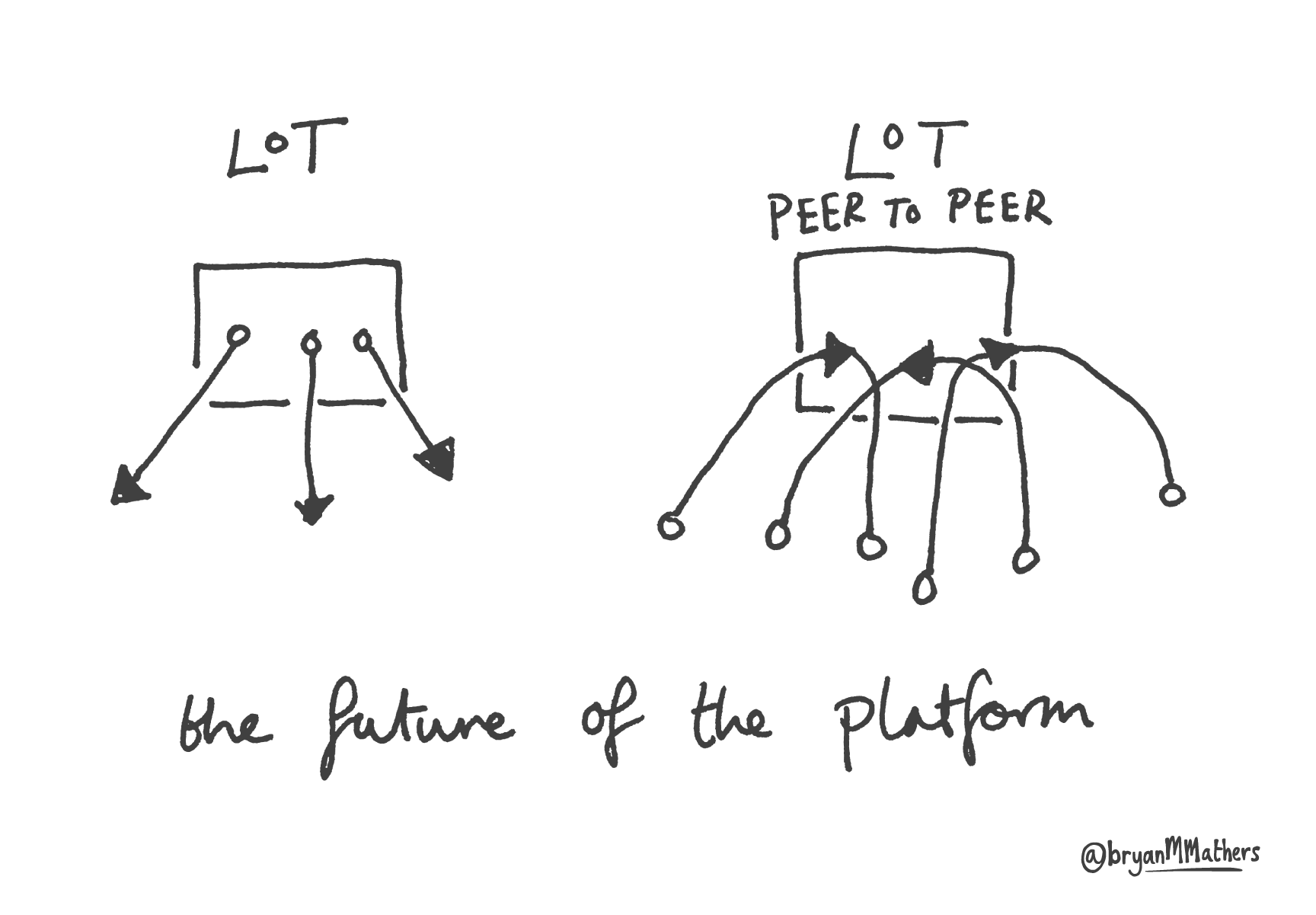
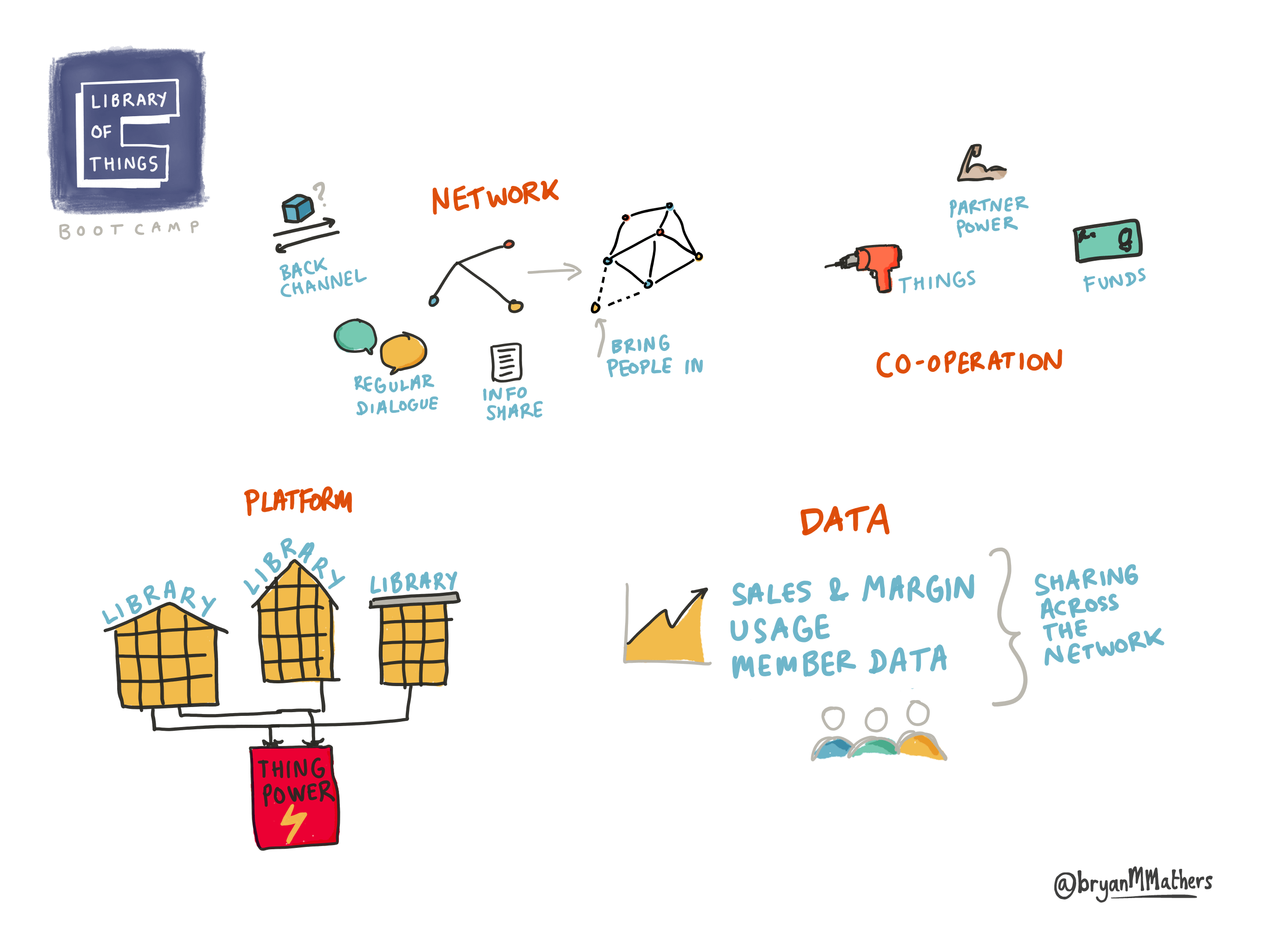
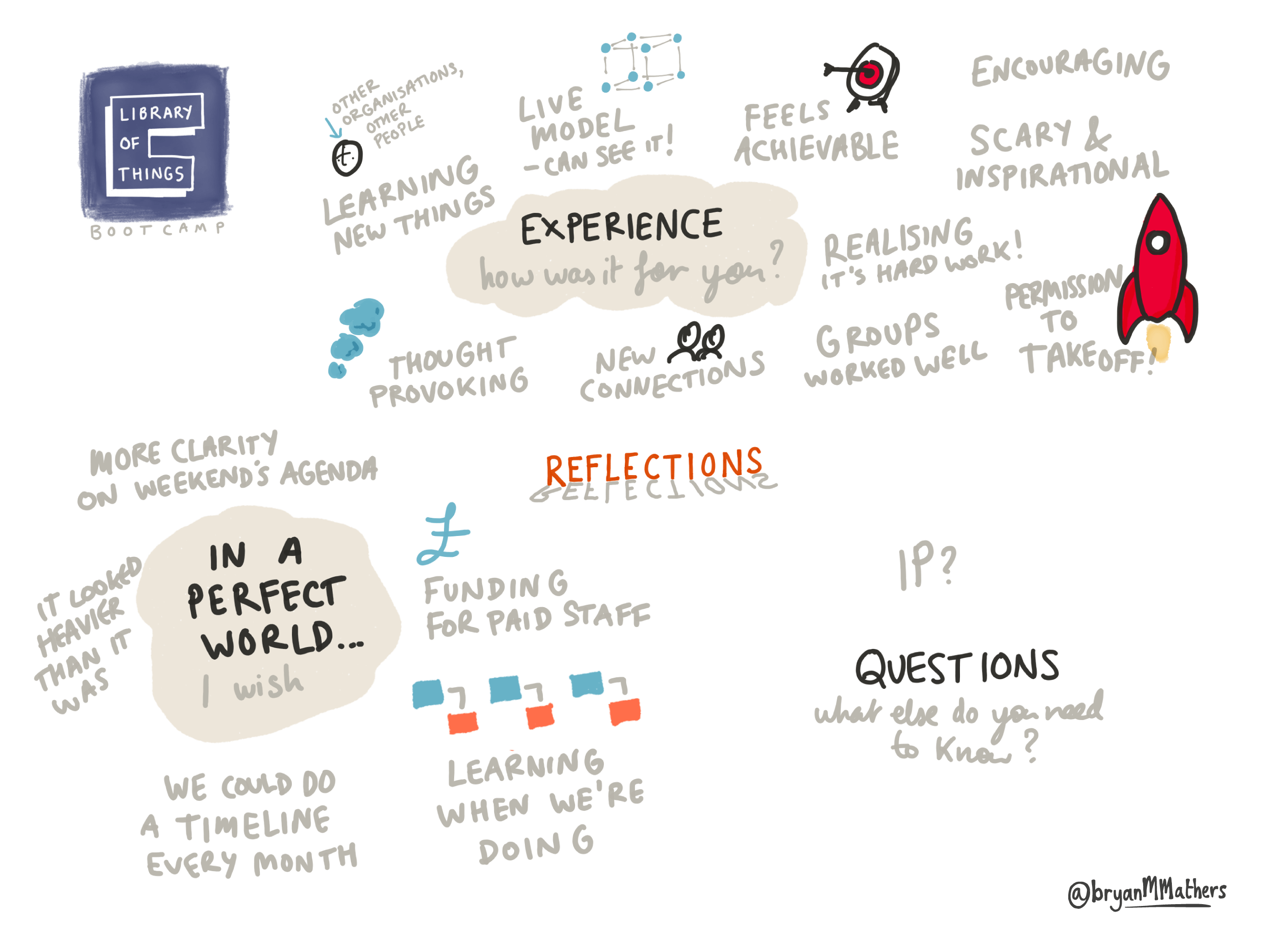
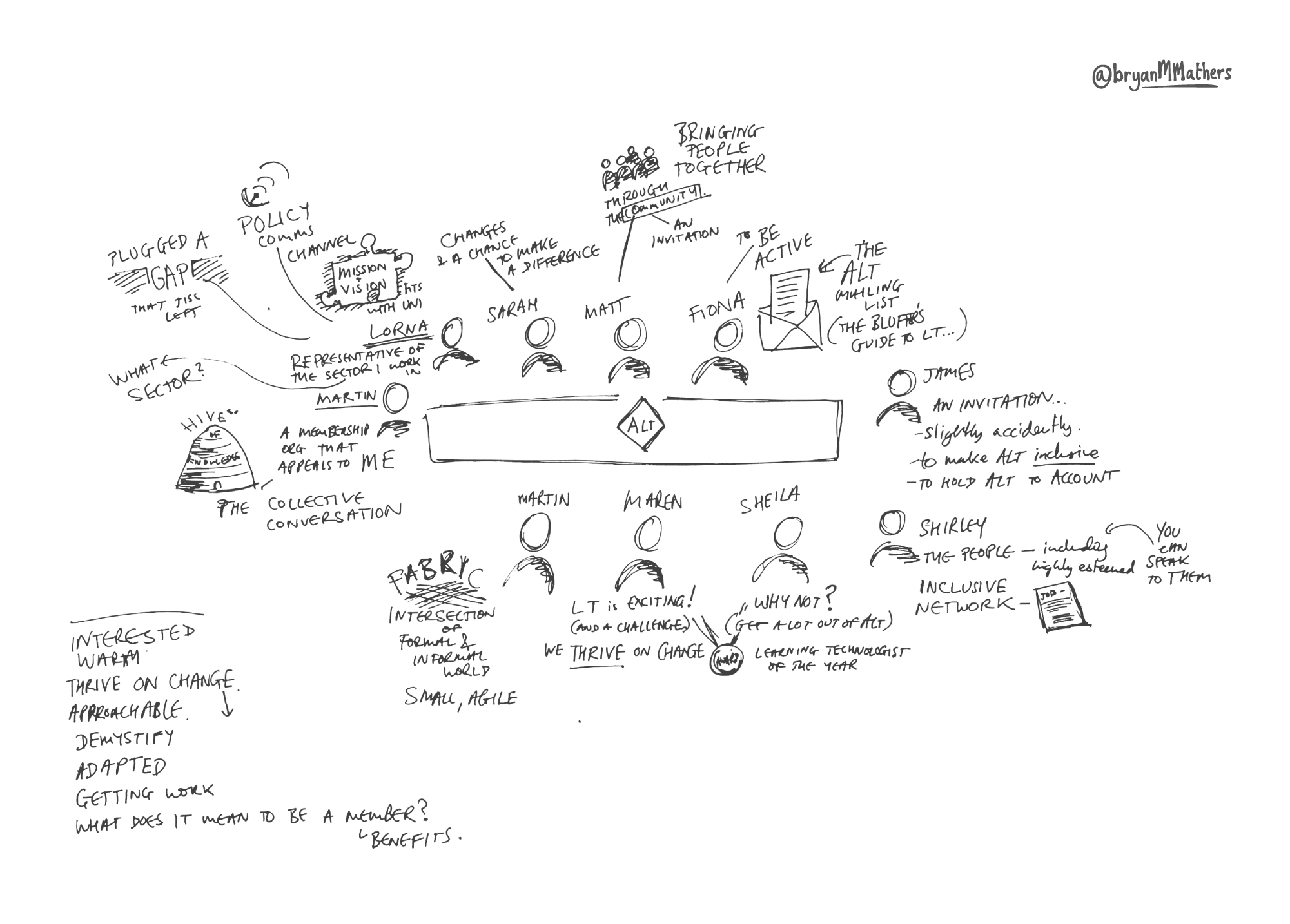
Here are the outputs of both sessions:
As you might spot, different voices produce a different conversation. Principles tend to have a degree of constructive ambiguity, resulting in multiple aligned but varied personal meanings. Of course, the more angles you can view an abstract principle from, the more chance of finding a visual metaphor that might fit.
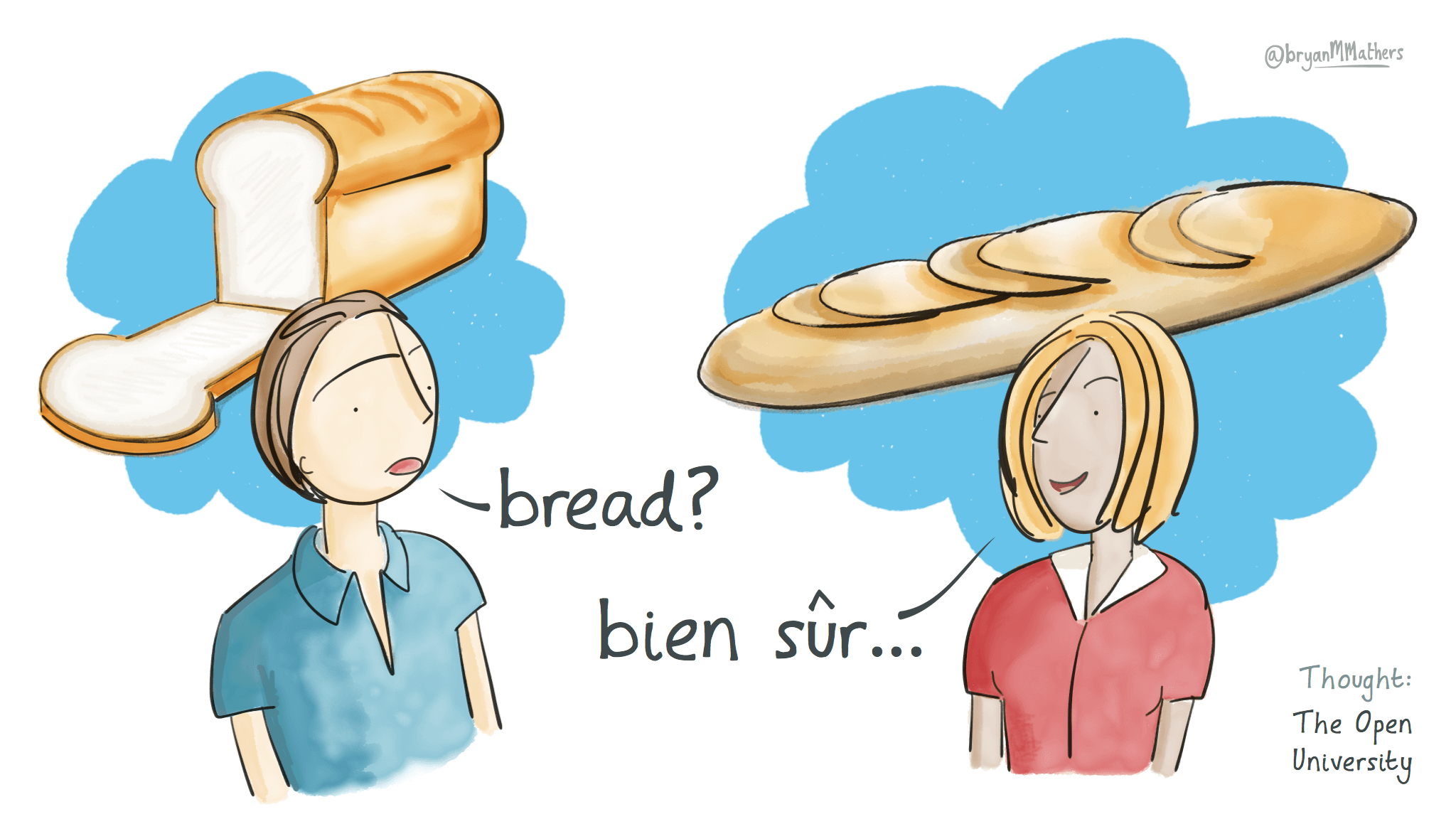
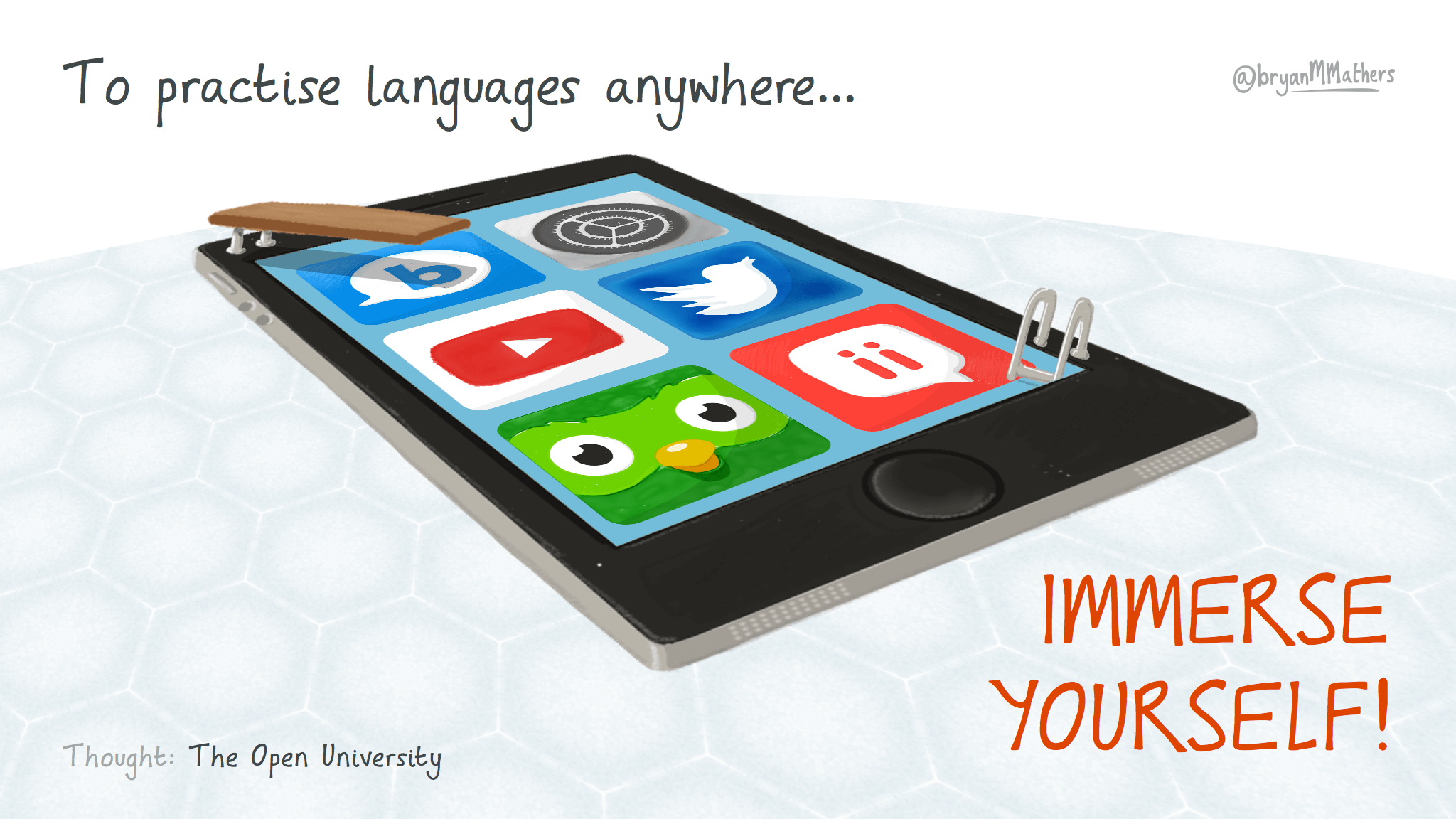
Distill
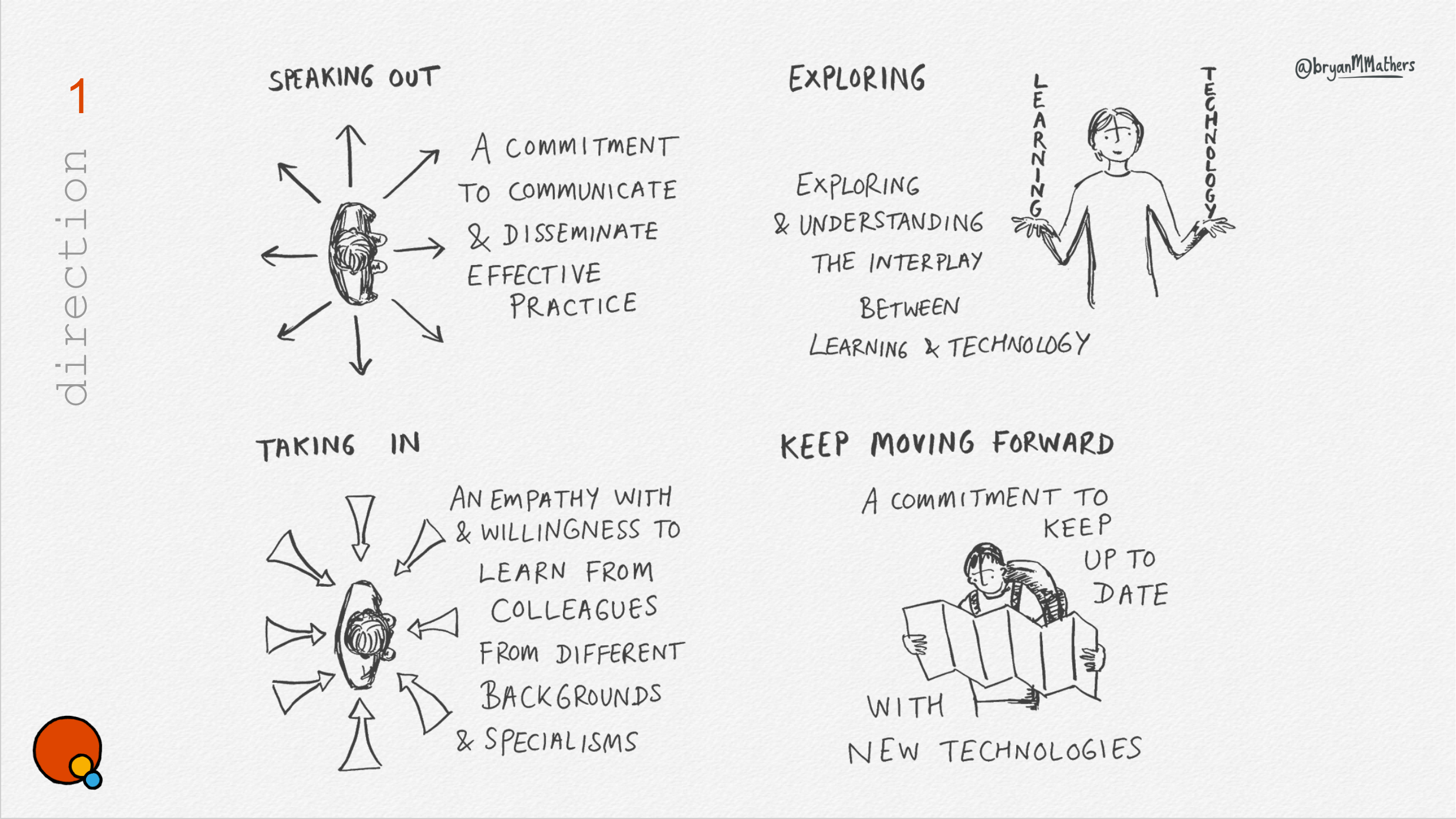
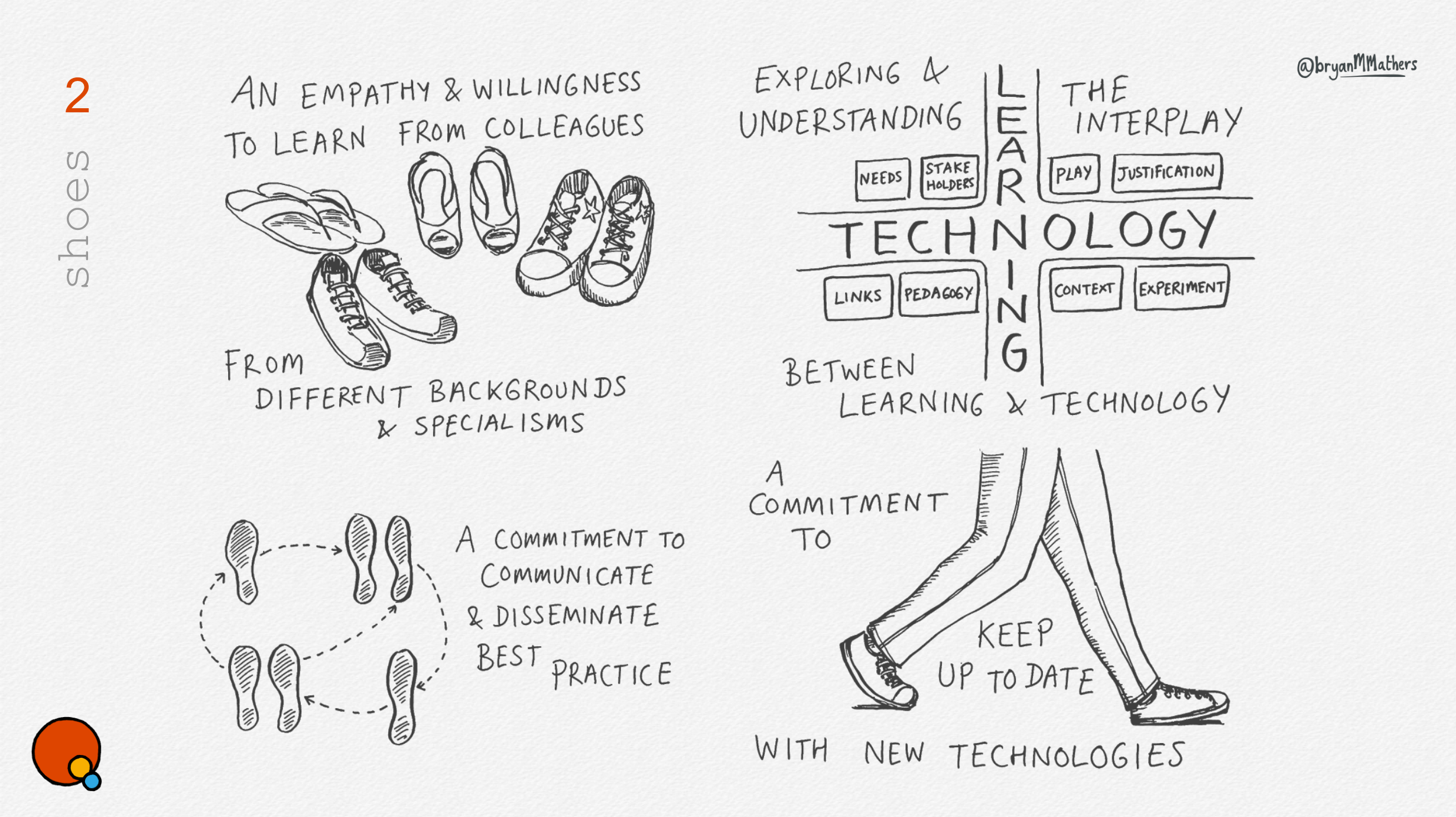
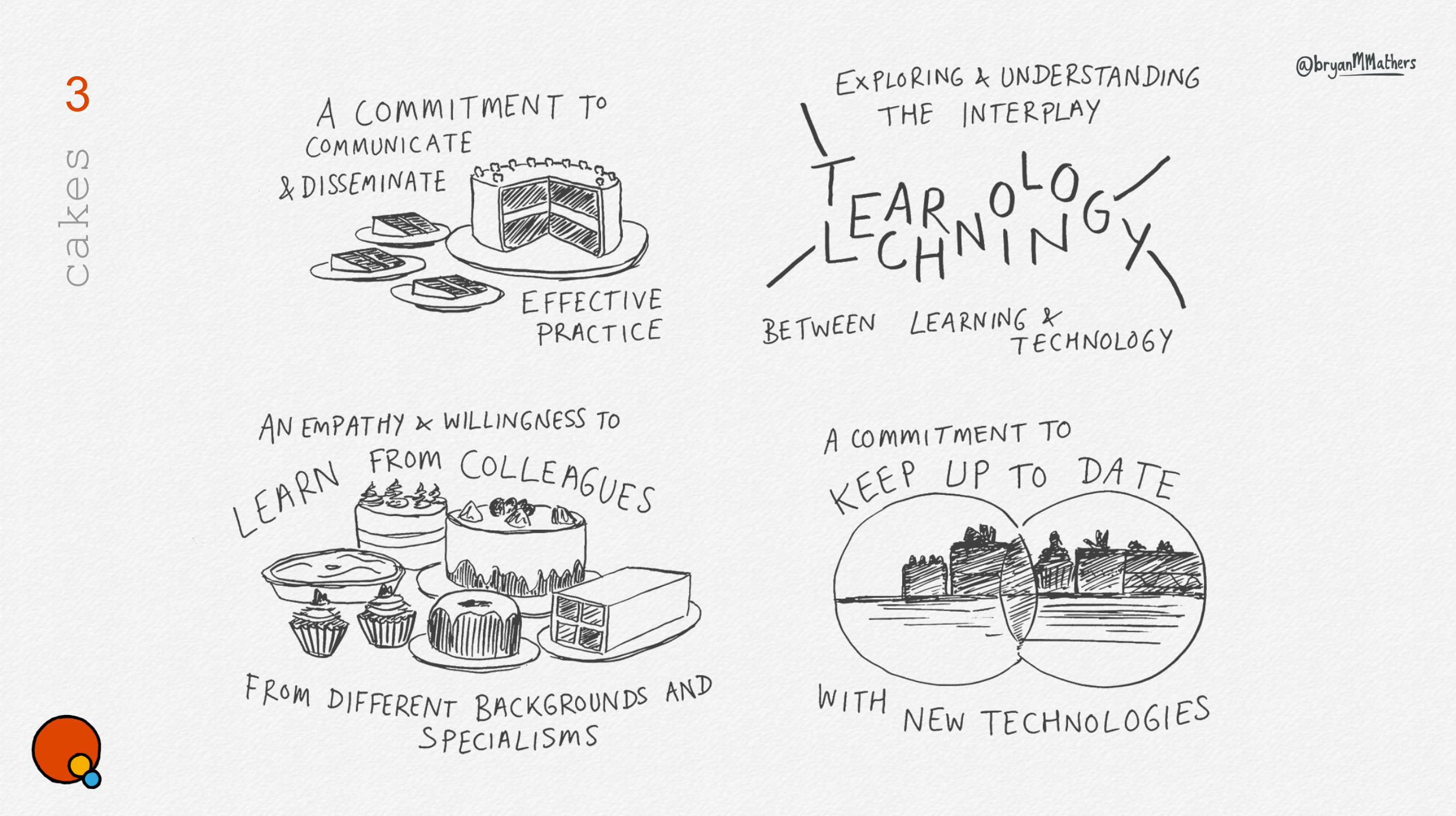
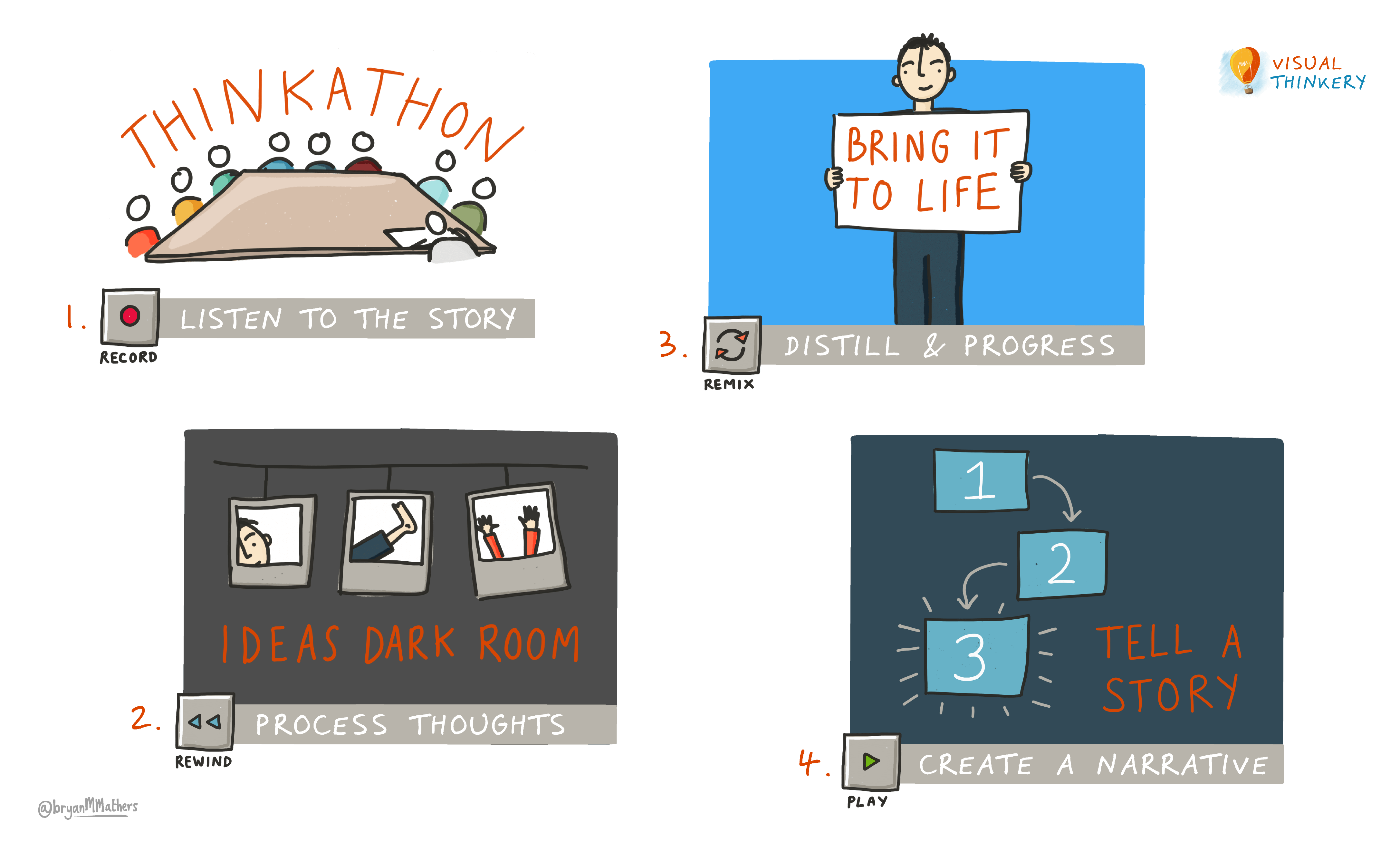
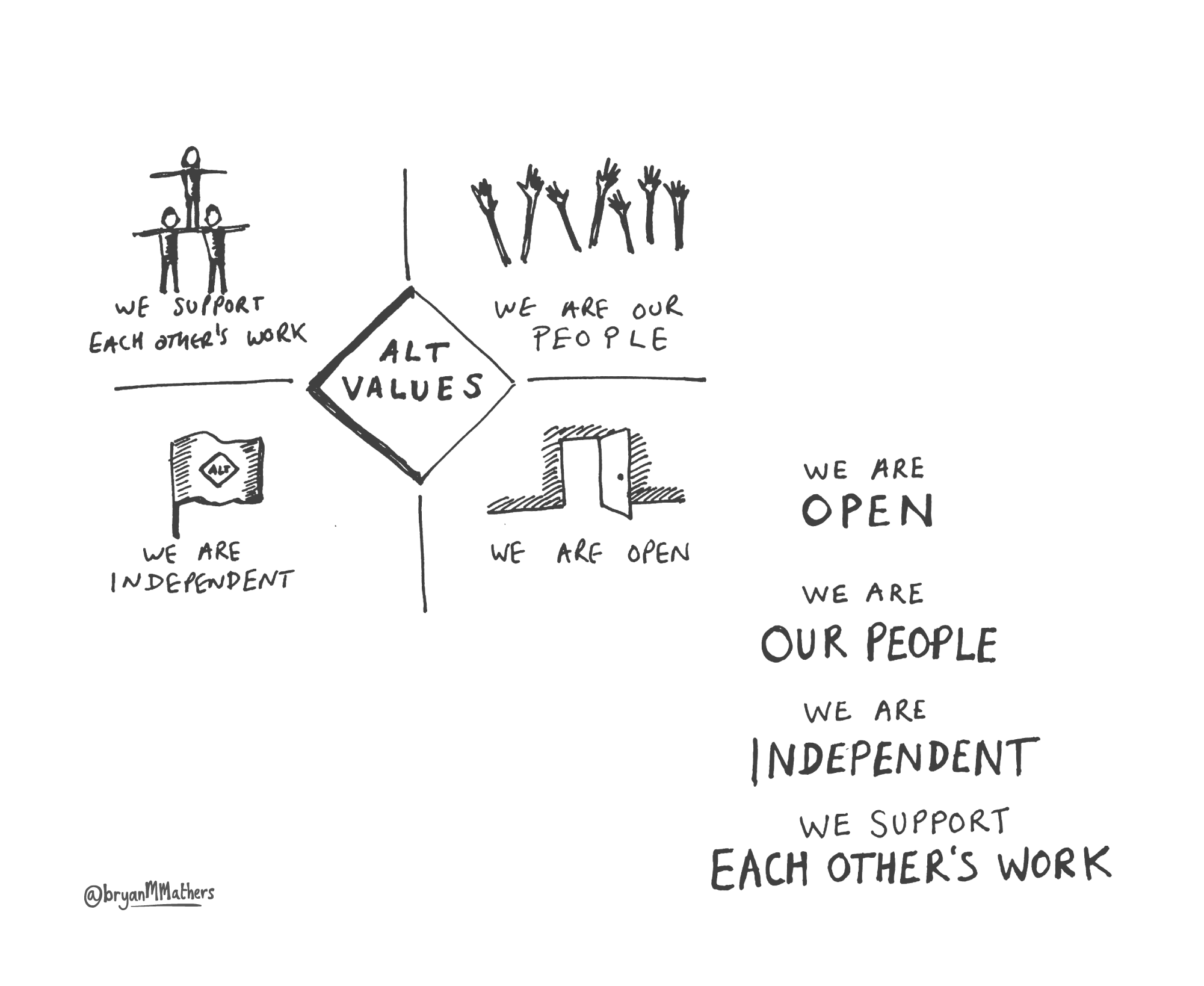
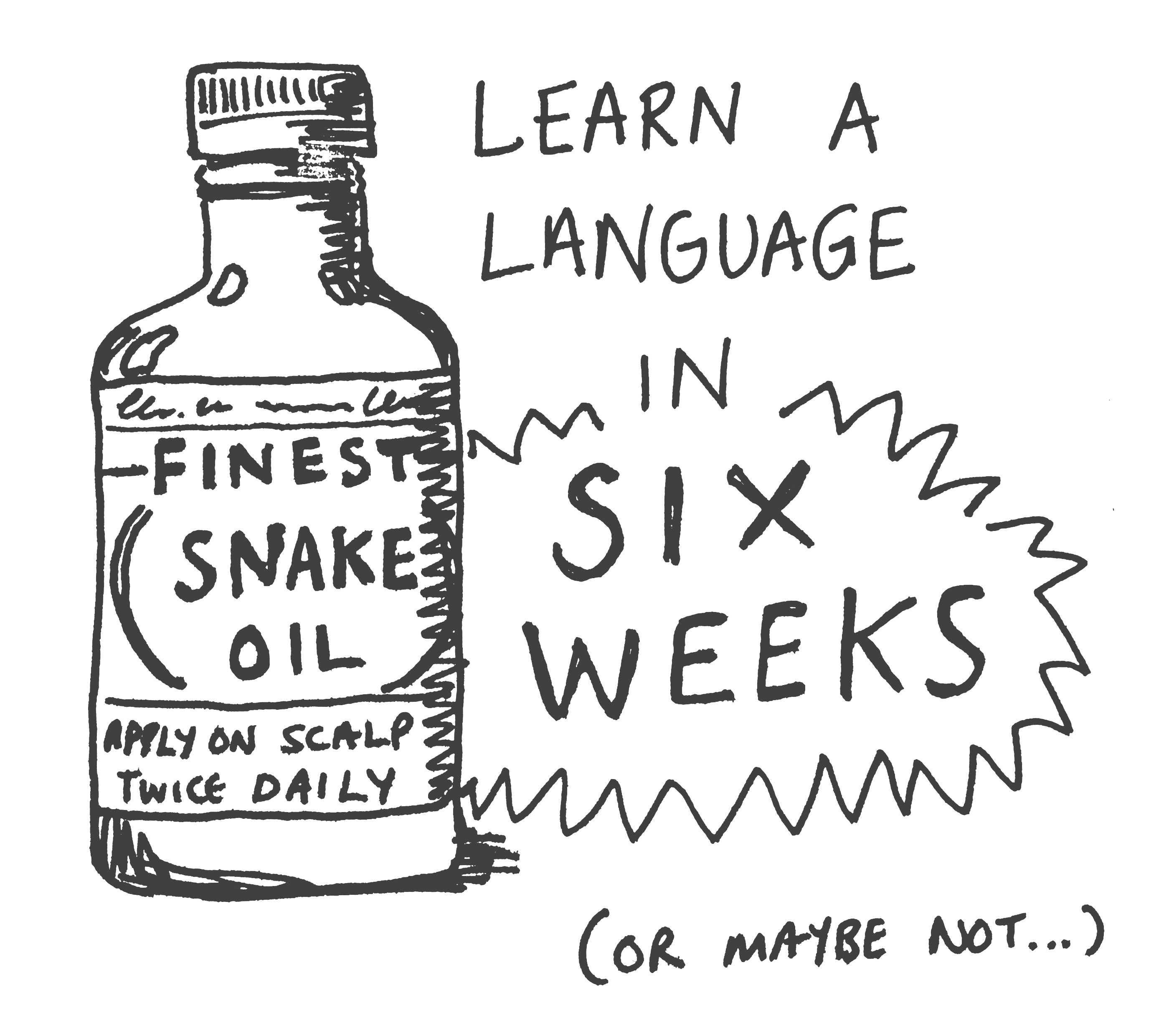
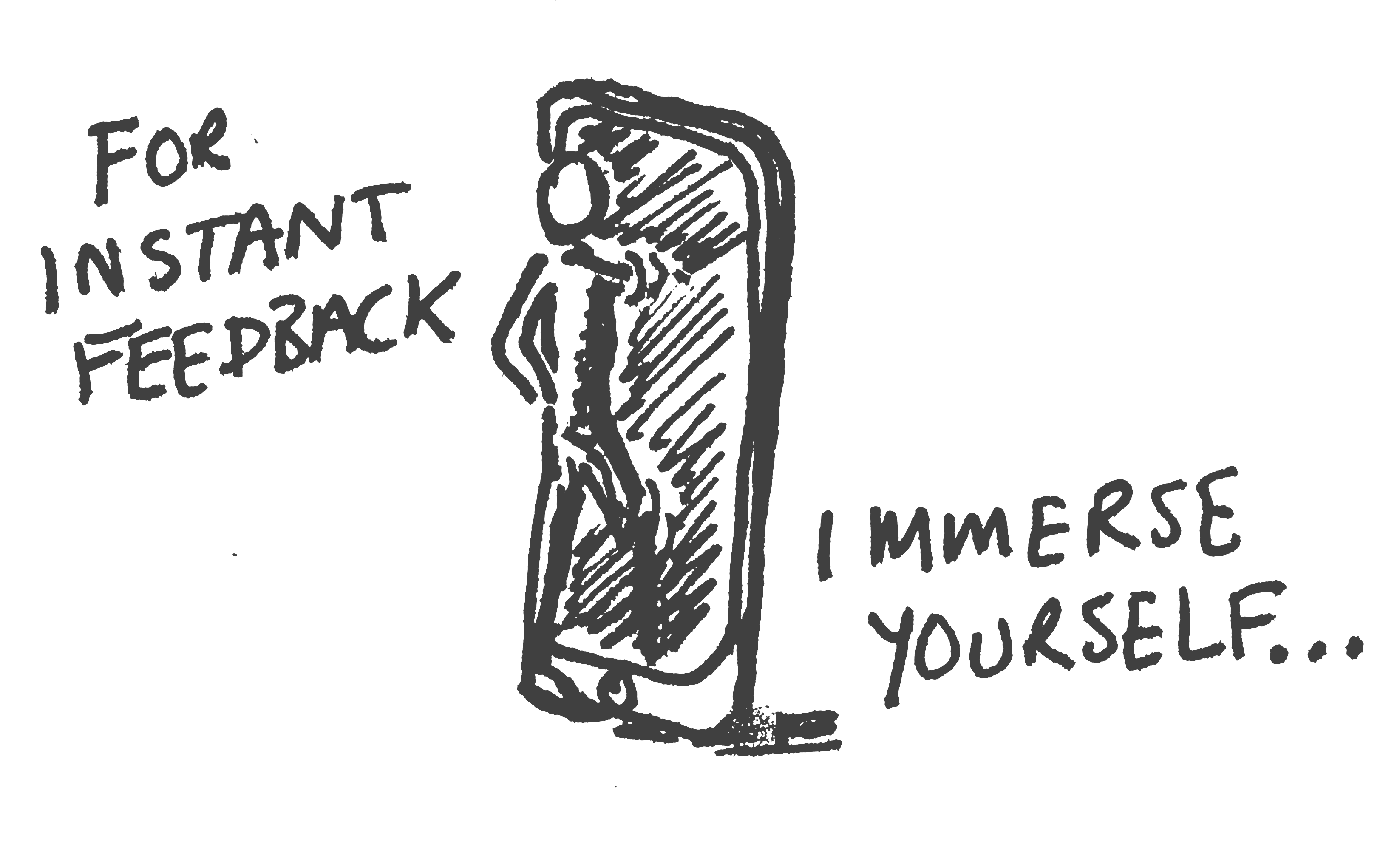
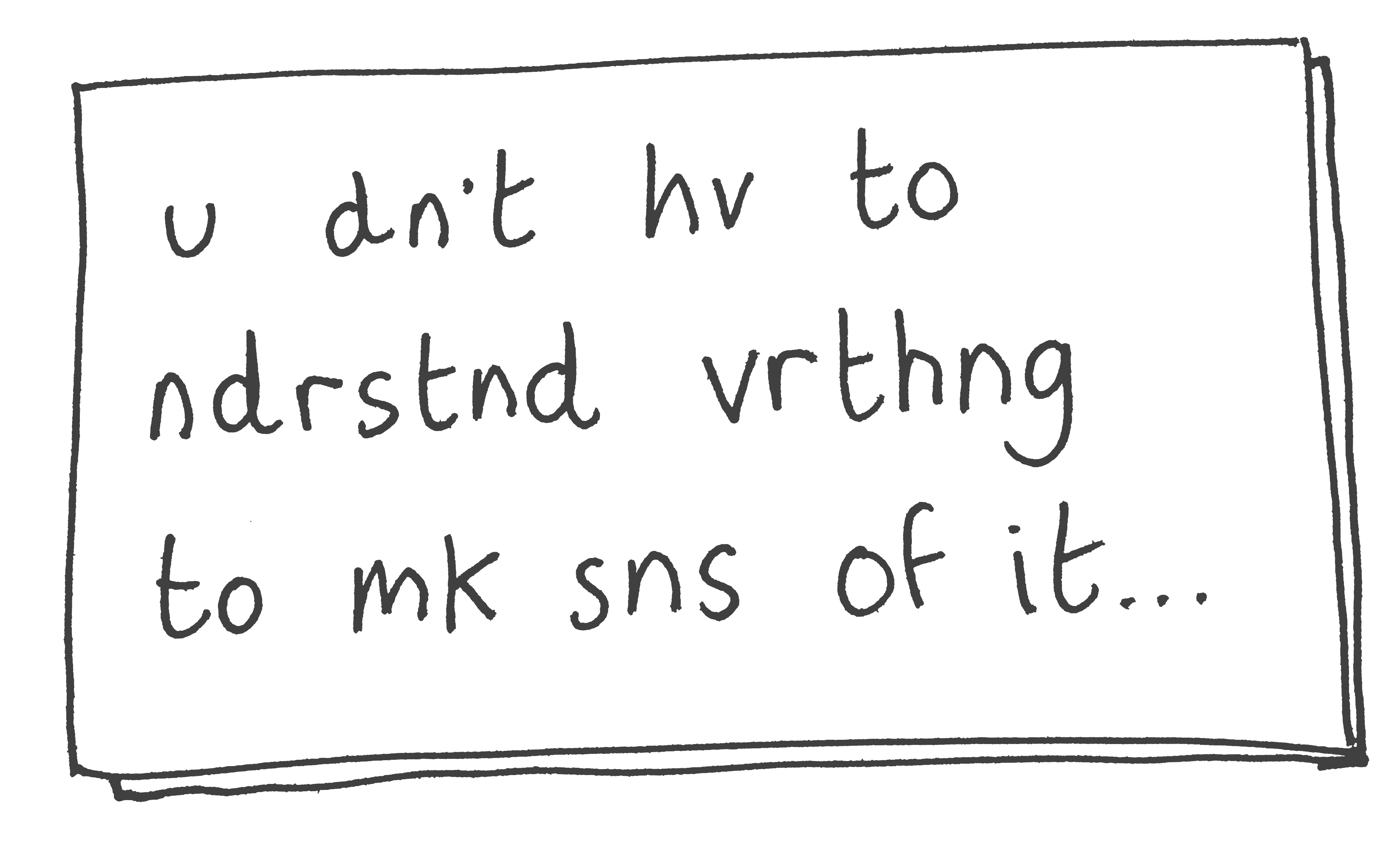
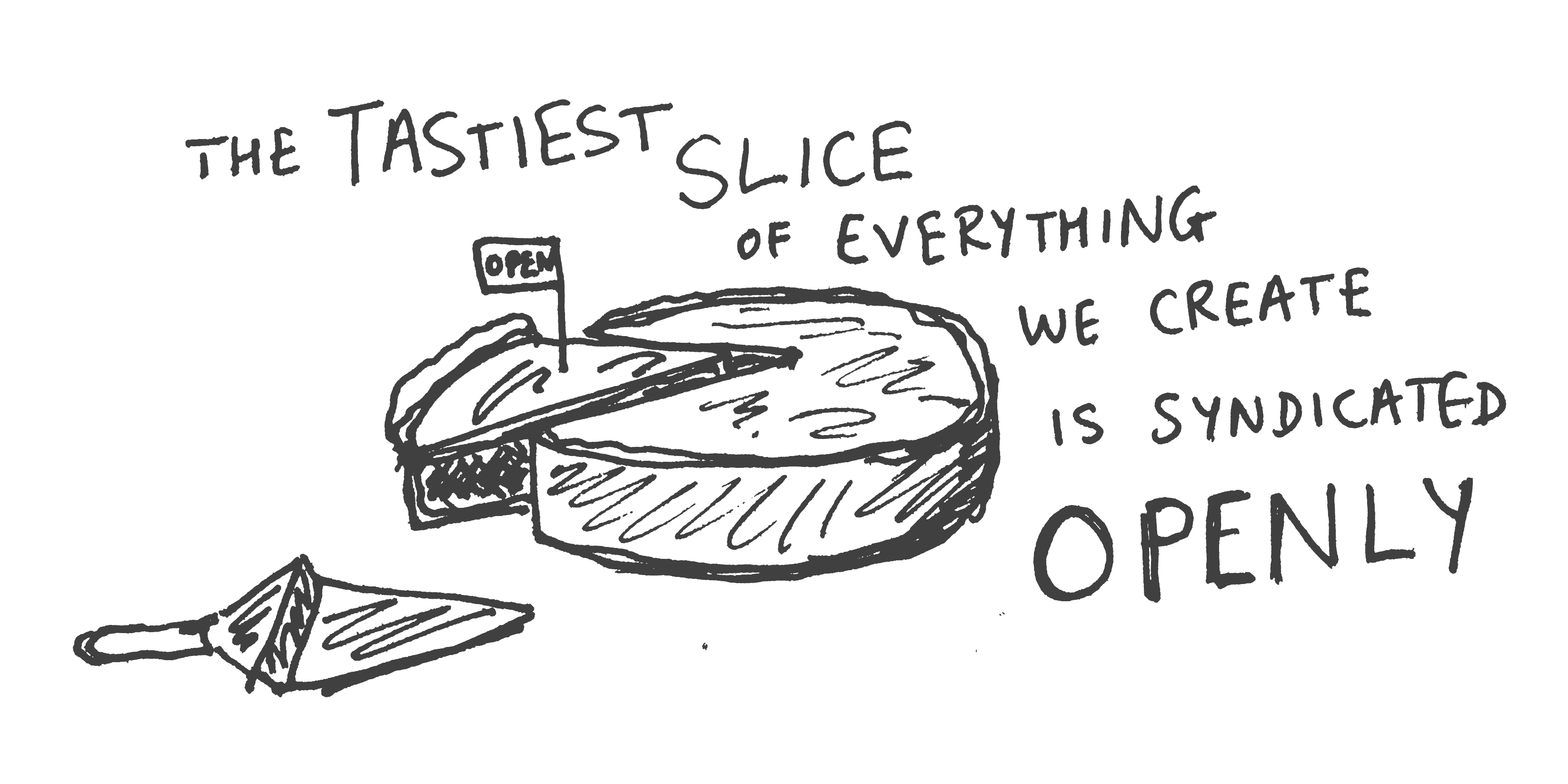
The next step is to take those rough ideas and create a number of distilled ideas. This process culminated in the following three routes:
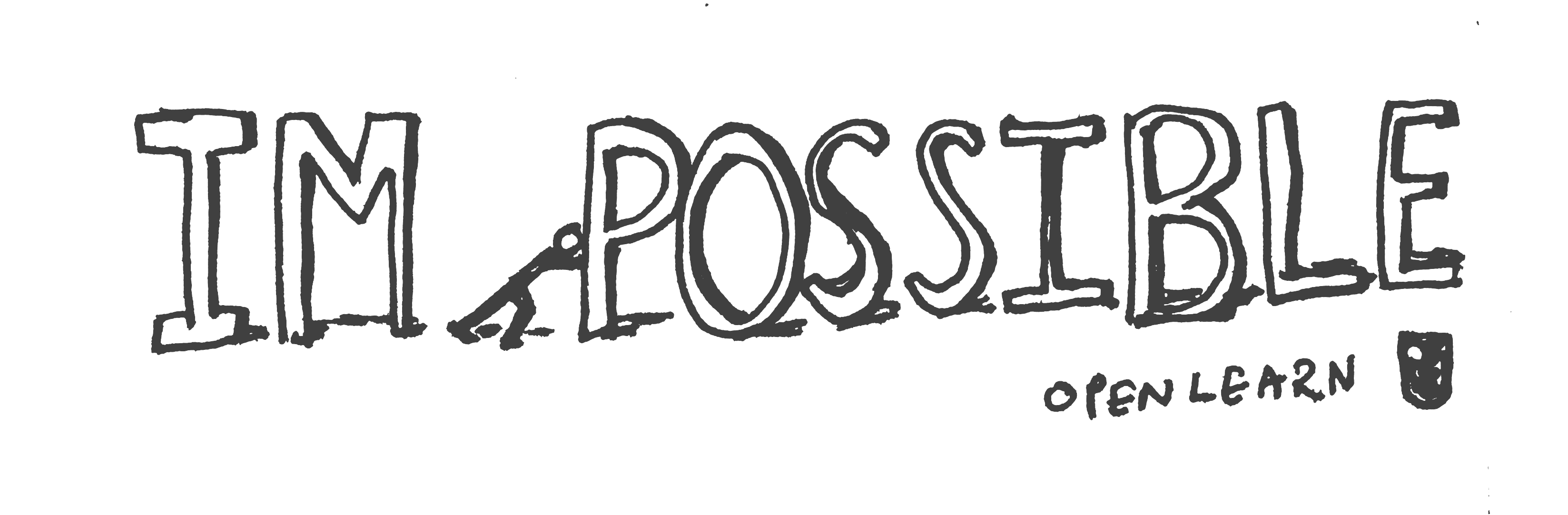
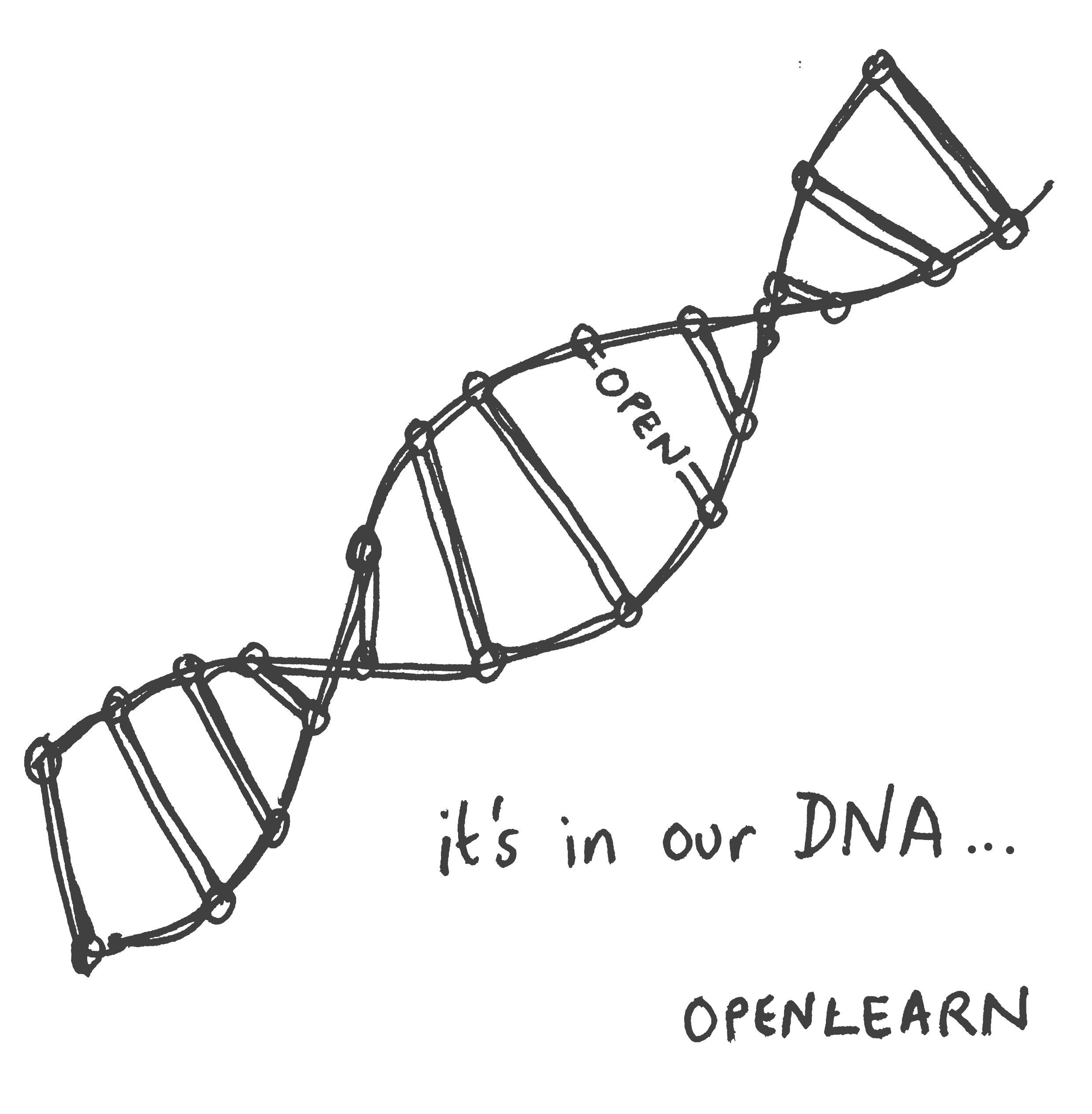
Artwork
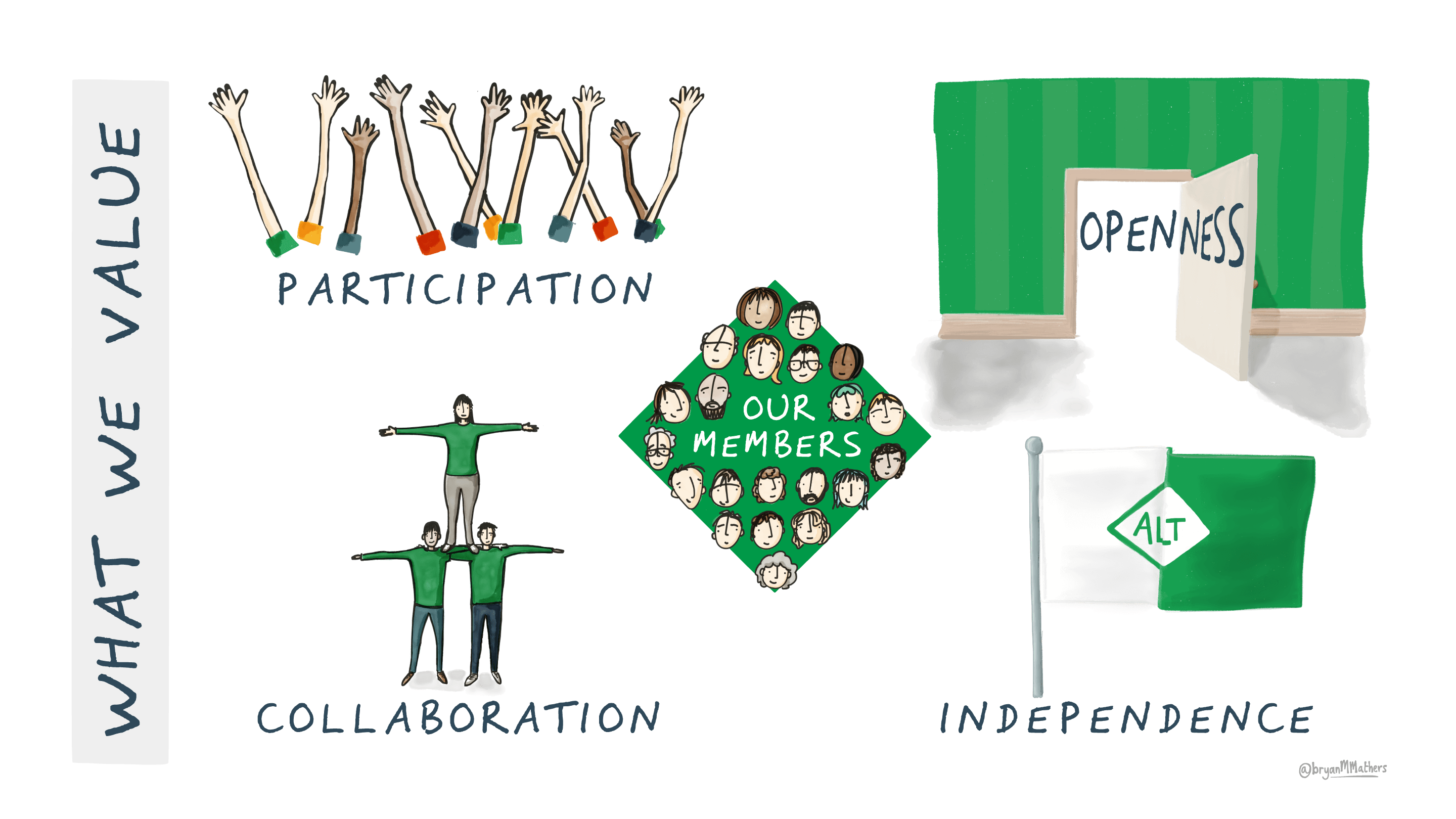
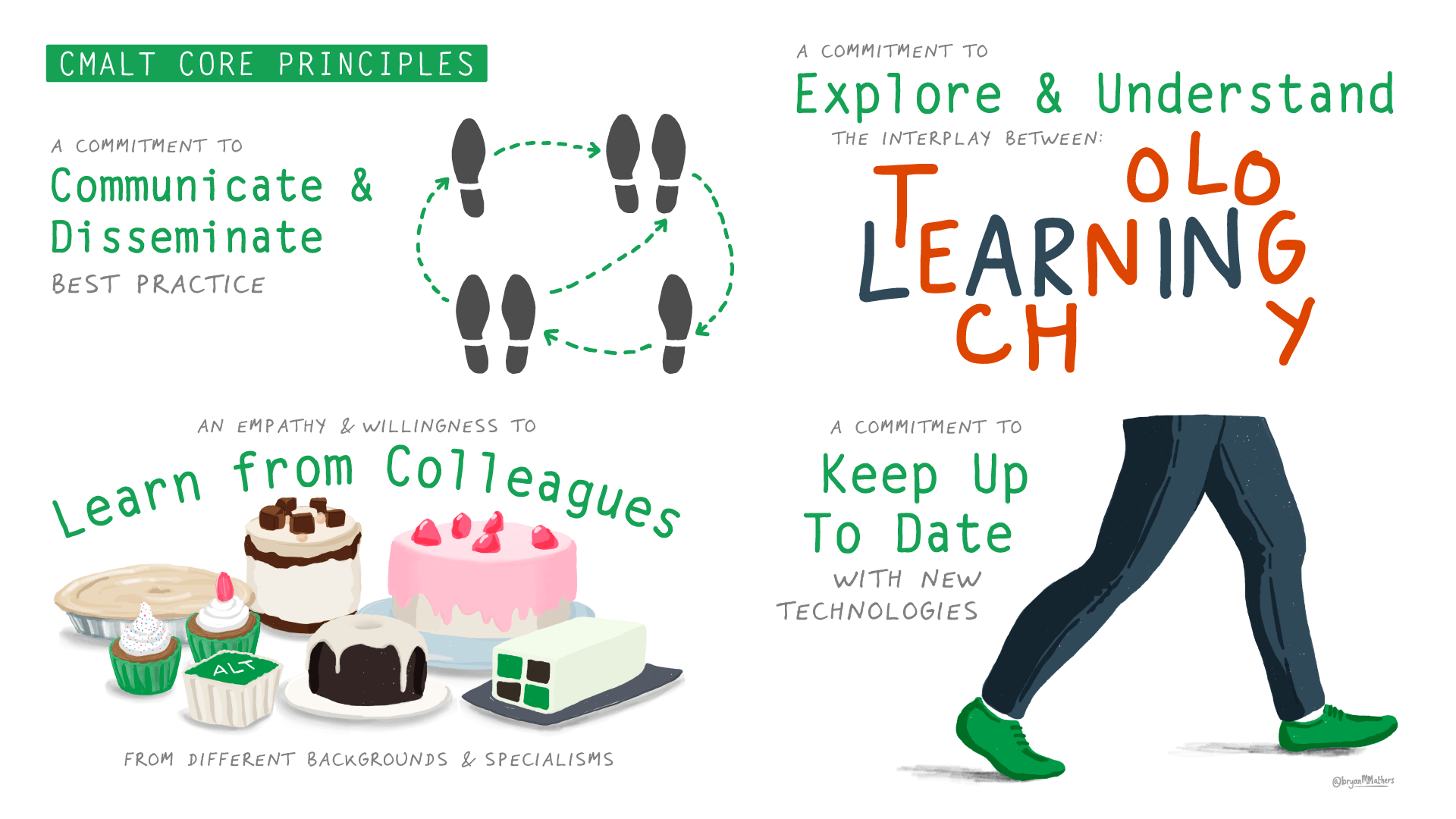
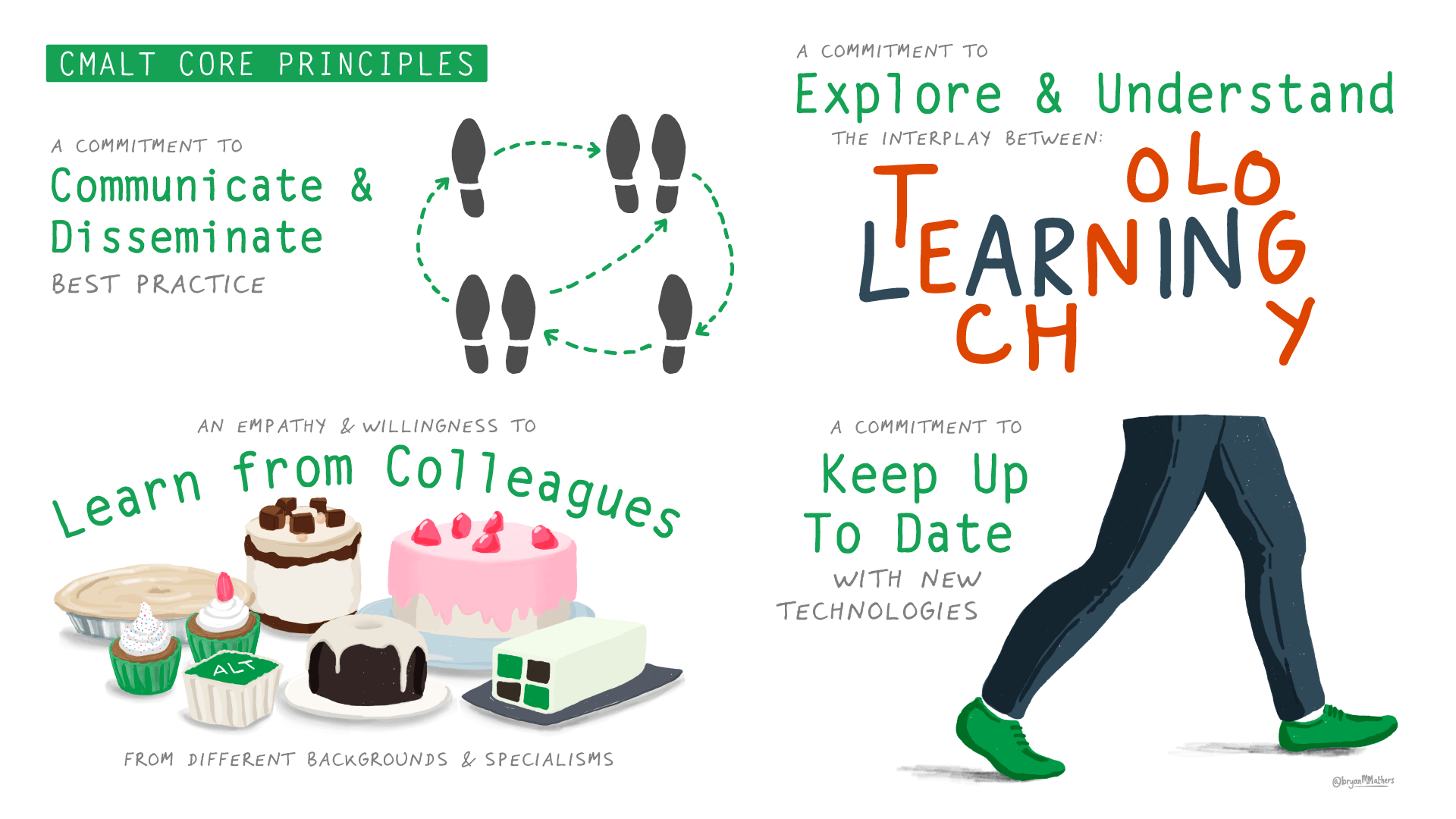
The rough sketches allow us to see which of the ideas resonate, and how we can take them further. In the end, we settled on a mash-up of two of the routes. Here’s the final artwork:

Using a visual language to articulate the core principles of our professional accreditation scheme has had real impact: candidates are now much clearer about what the principles are, more advocates have been able to use the artwork to promote the scheme and there is a stronger visual and strategic connections between this and the overall vision of the Association.
Read next
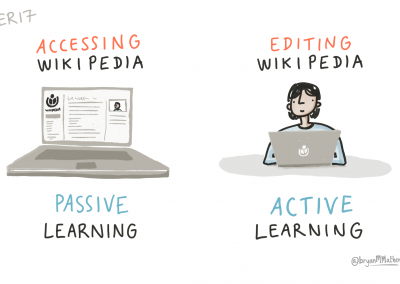
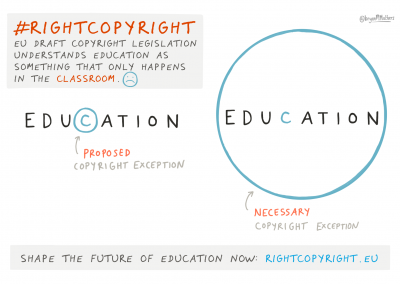
Here are some other projects you might be interested in.