25 Years of EdTech

25 Years of EdTech
Martin Weller, Professor at the UK’s Open University, got in touch regarding the aesthetic for a book he was earnestly applying the finishing touches to – 25 Years of EdTech.
Of course, as Martin knows, the Visual Thinkery process means that together we’ll create 10 book covers, as well as anything else we pick up along the way. This includes even suggesting alternative titles for the book (which is outrageous, when you think about it) but even this creates a different lens to get an alternative glimpse through.
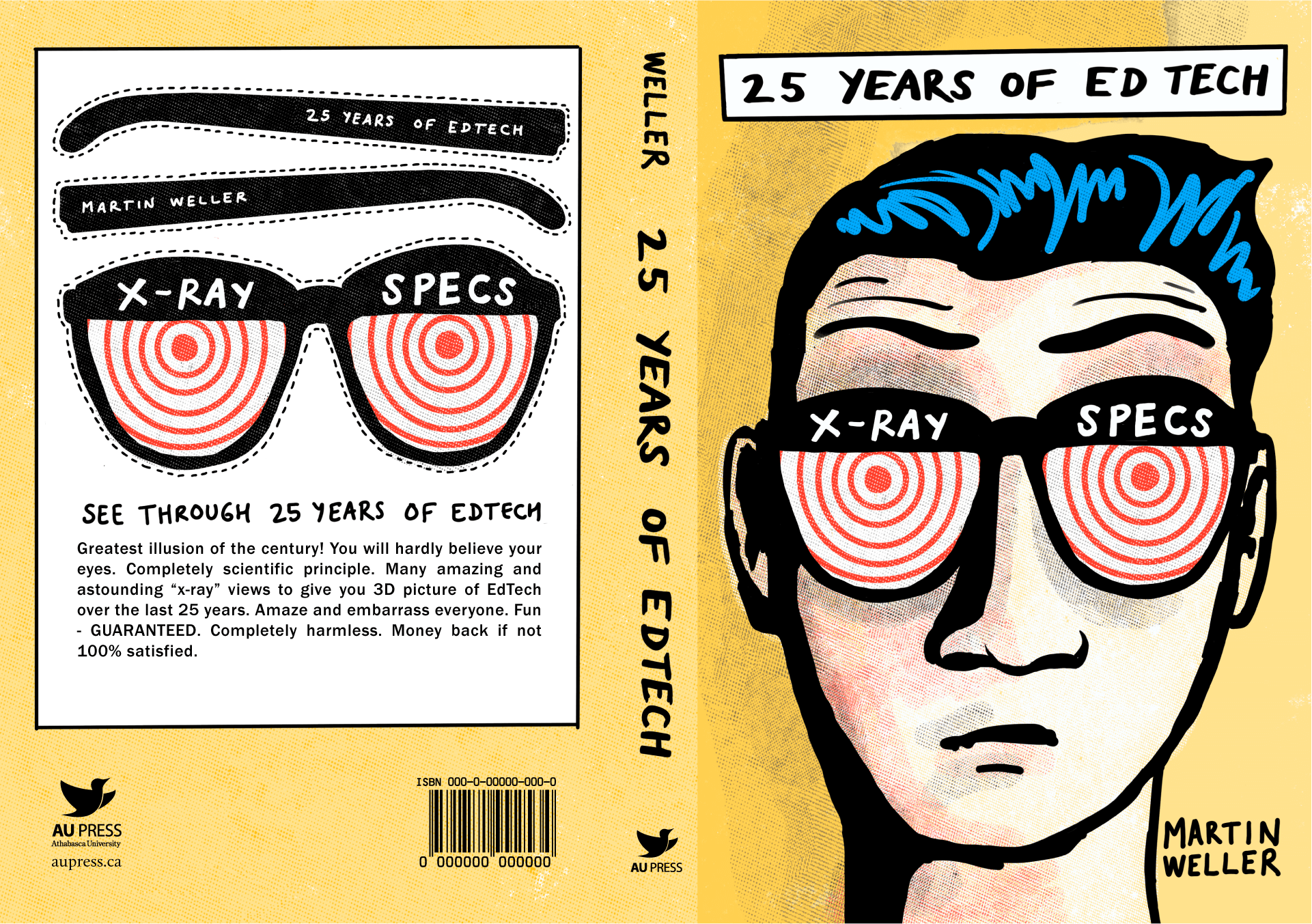
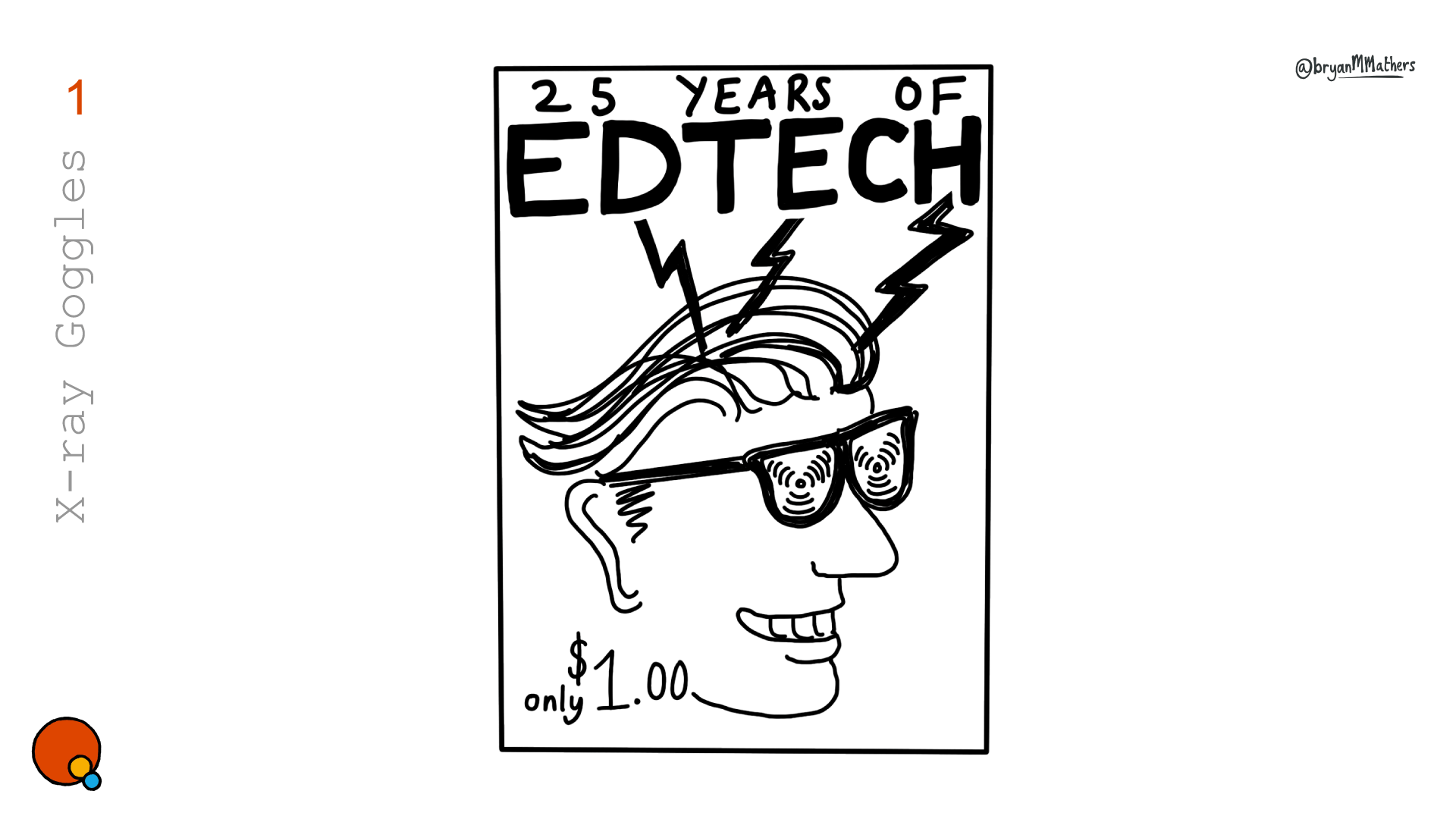
Interestingly, the first idea was the one that eventually stuck:

But there are a few others that I think deserve an honourable mention. I was tickled by the idea of a relationship between parent and child (but I want to go this way!)

And it’s not long before I’m drawing robots. (And then the world of assessment will be miiiiiiiine!)

I like “The Web Years” as it reminds me of the common biographical strapline (the wonder years, the wilderness years…) and suggests that there has always been some sort of technology in Education, but only recently has it involved the web. Here we go again, here we go go go to the temple of consumption… (apologies – you probably didn’t need reminded of that song…)

ISDN – Now that will change everything…

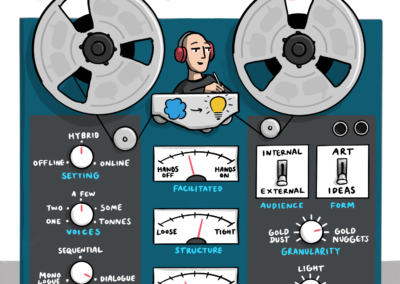
We’re never far from someone taxonomising all the things. But not me – I’m more of an alchemist…

In reflection, there were small elements from a number of these ideas that made their way into the final cover. Some consciously, and others less so.
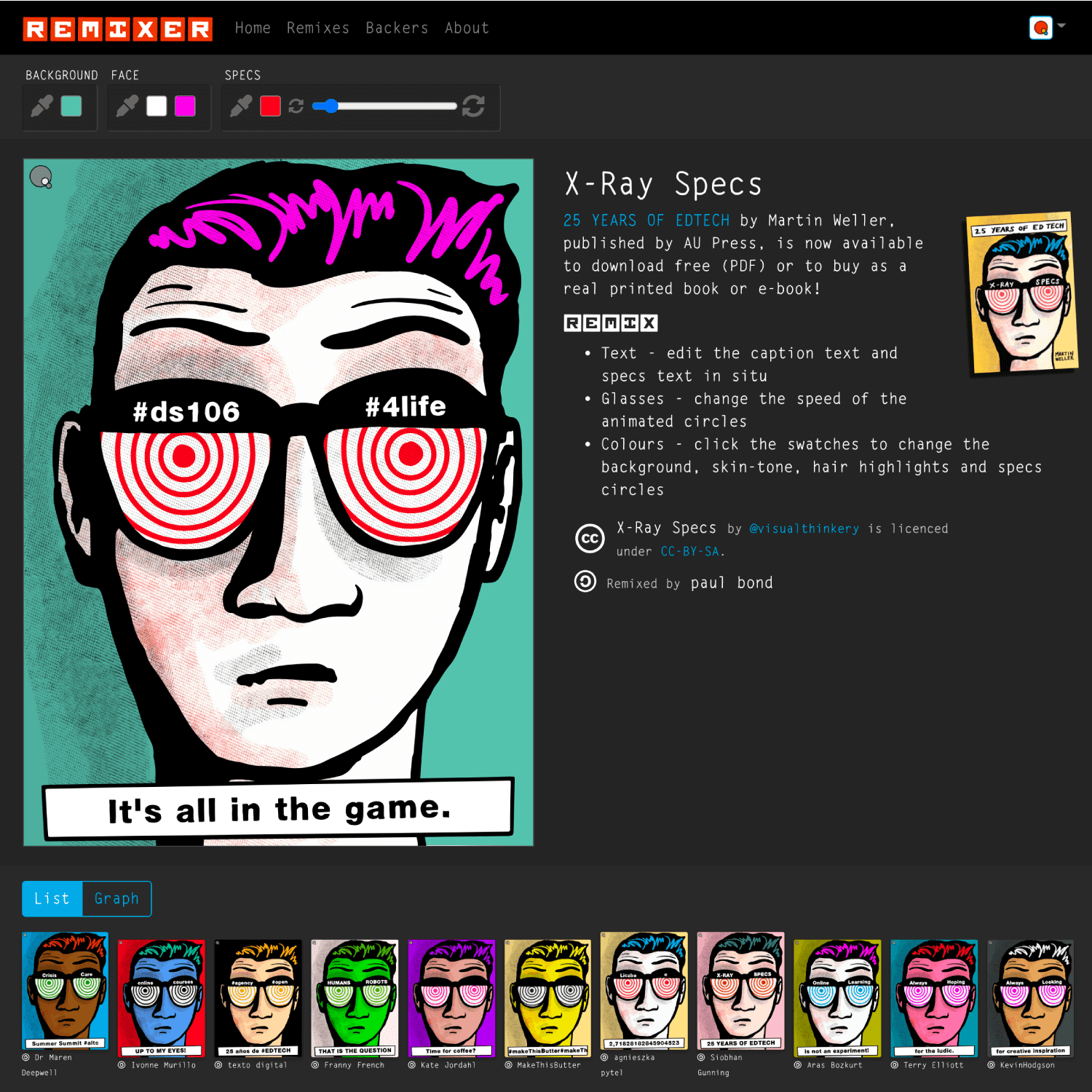
Now Remix this…
As part of the promotion of the book, AU Press asked if would be possible to create a remixable front cover. So I (Bryan) set about separating the visual elements so that they could be remixed using the Fabulous Remixer Machine. Hair highlights, skin tone, background – but maybe more importantly the text on the glasses and the strapline at the bottom. Have a go!
And Finally…
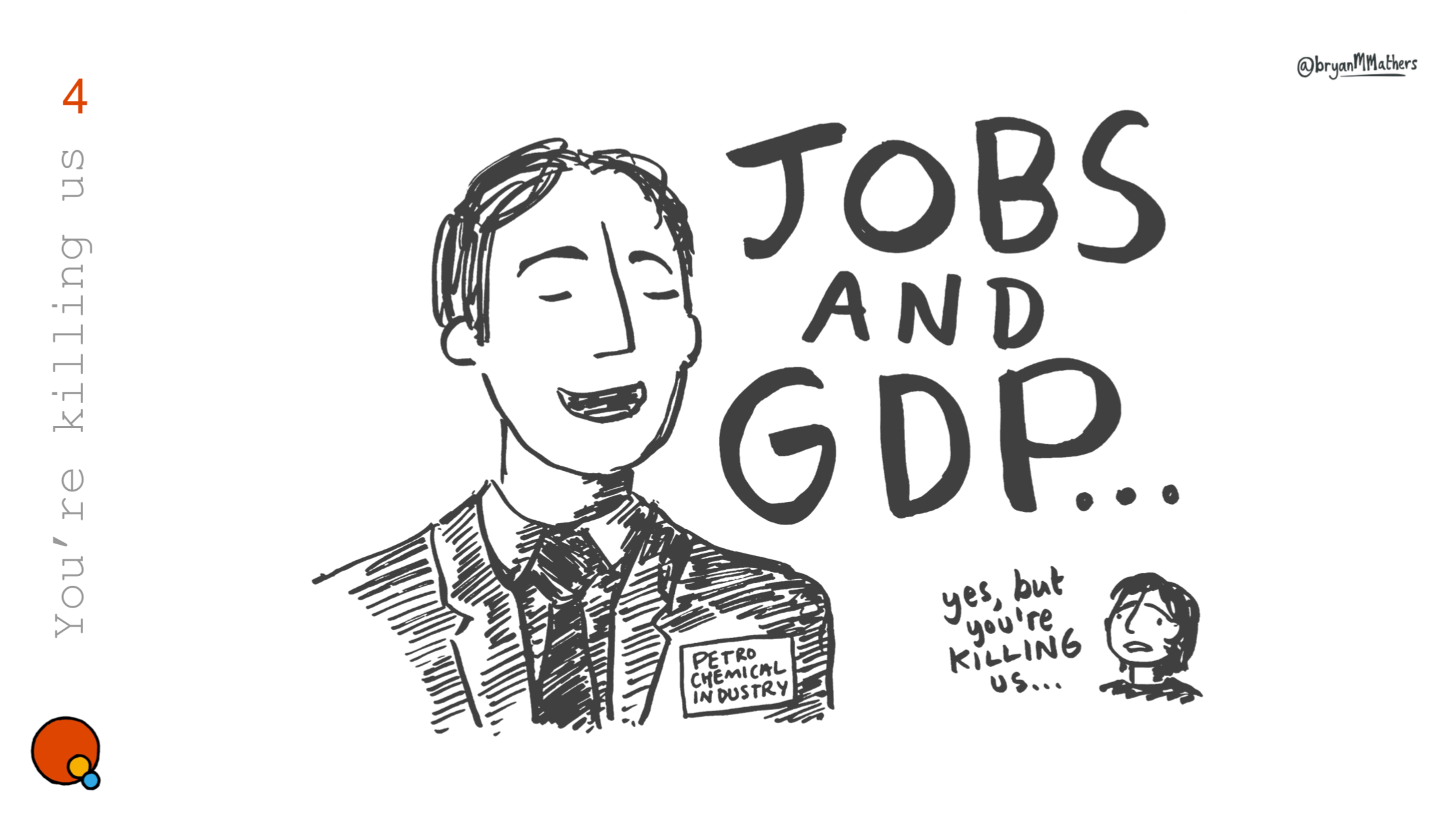
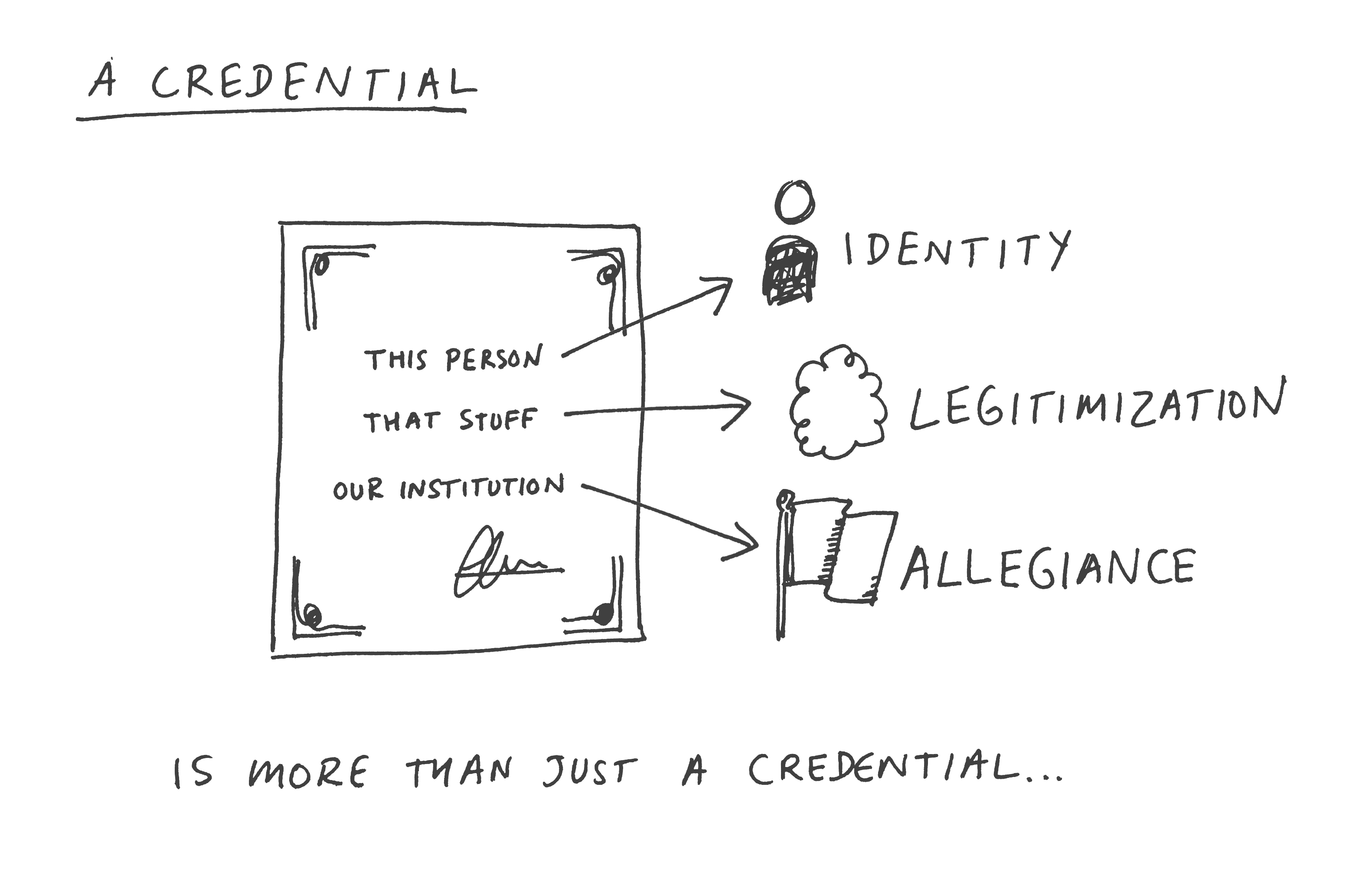
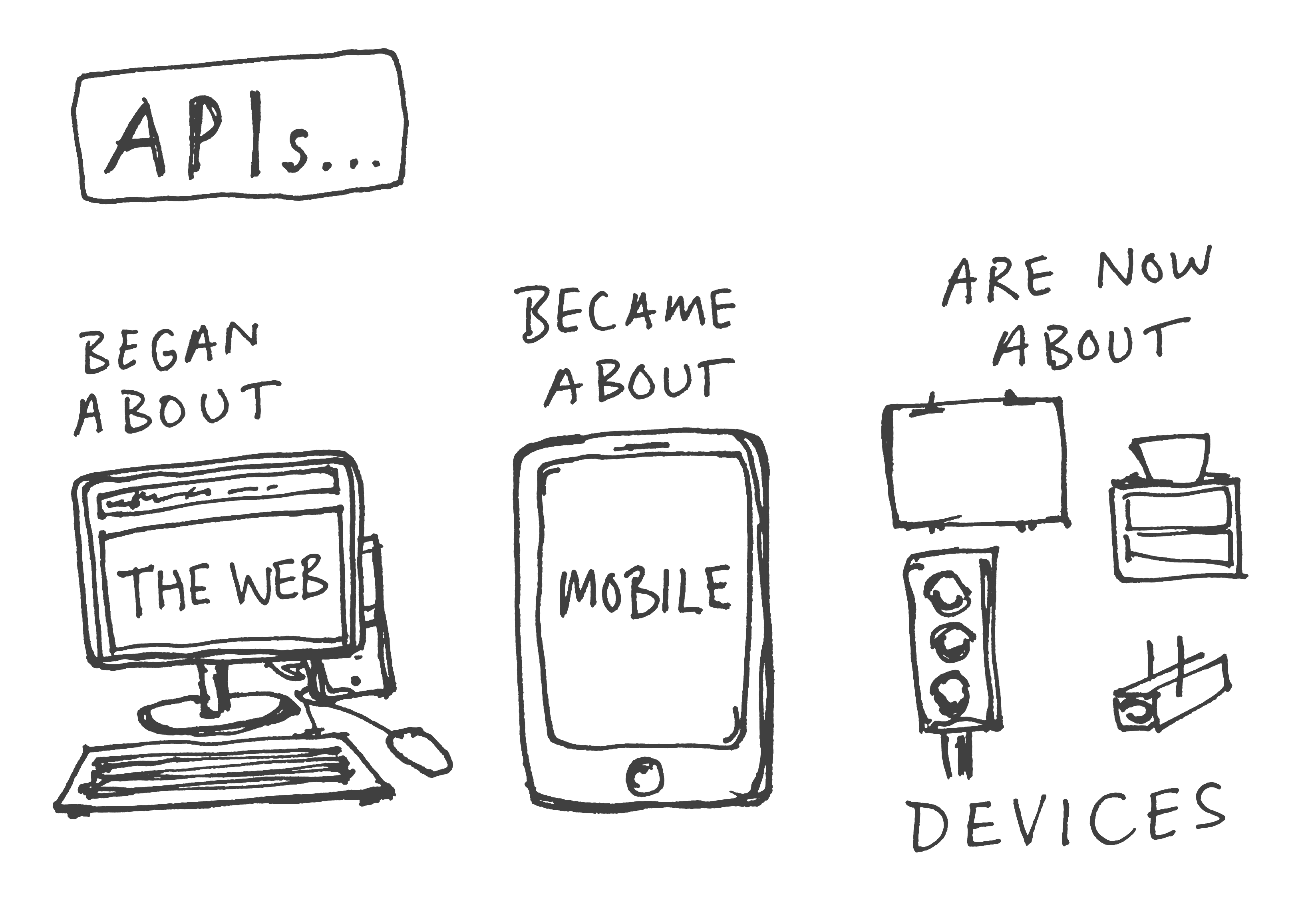
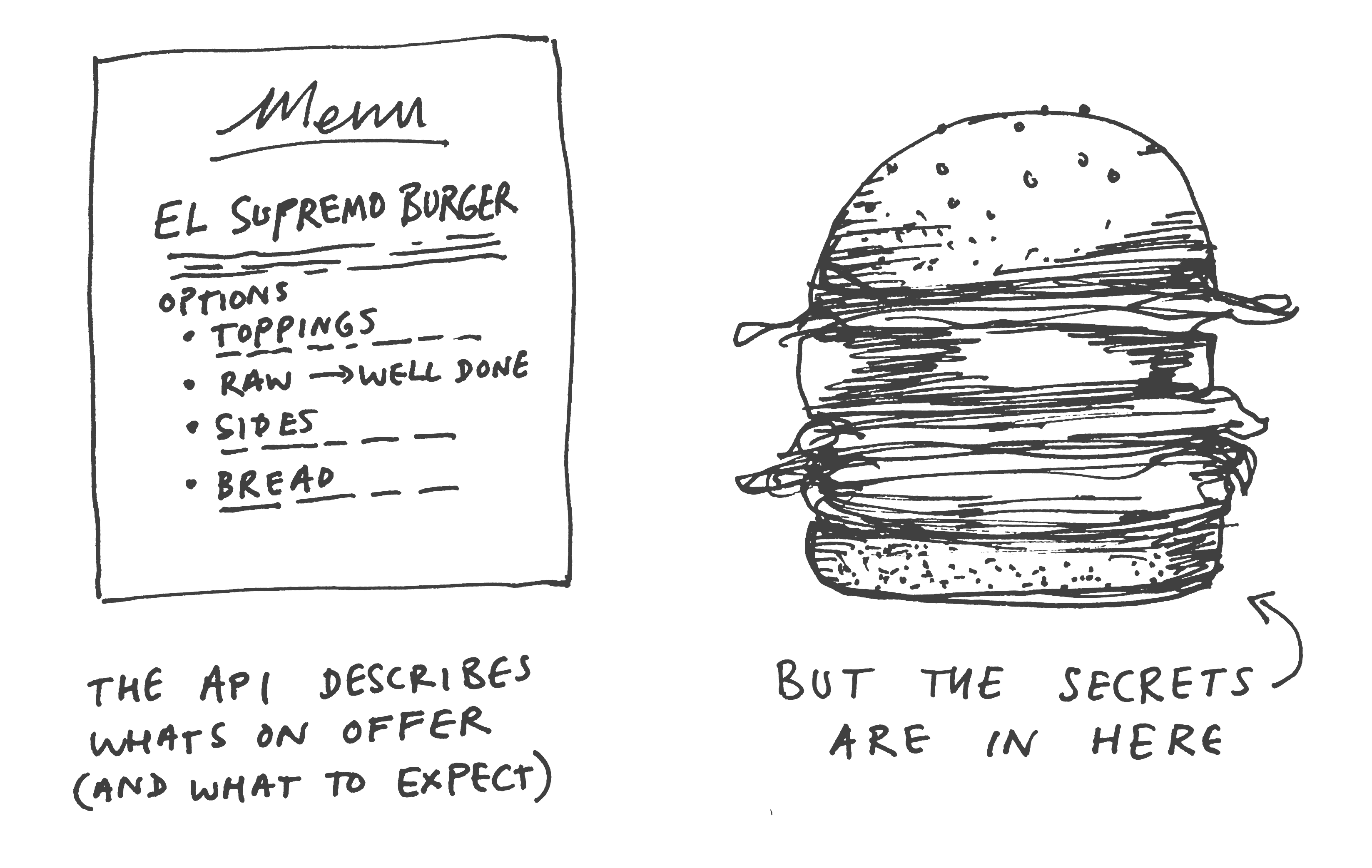
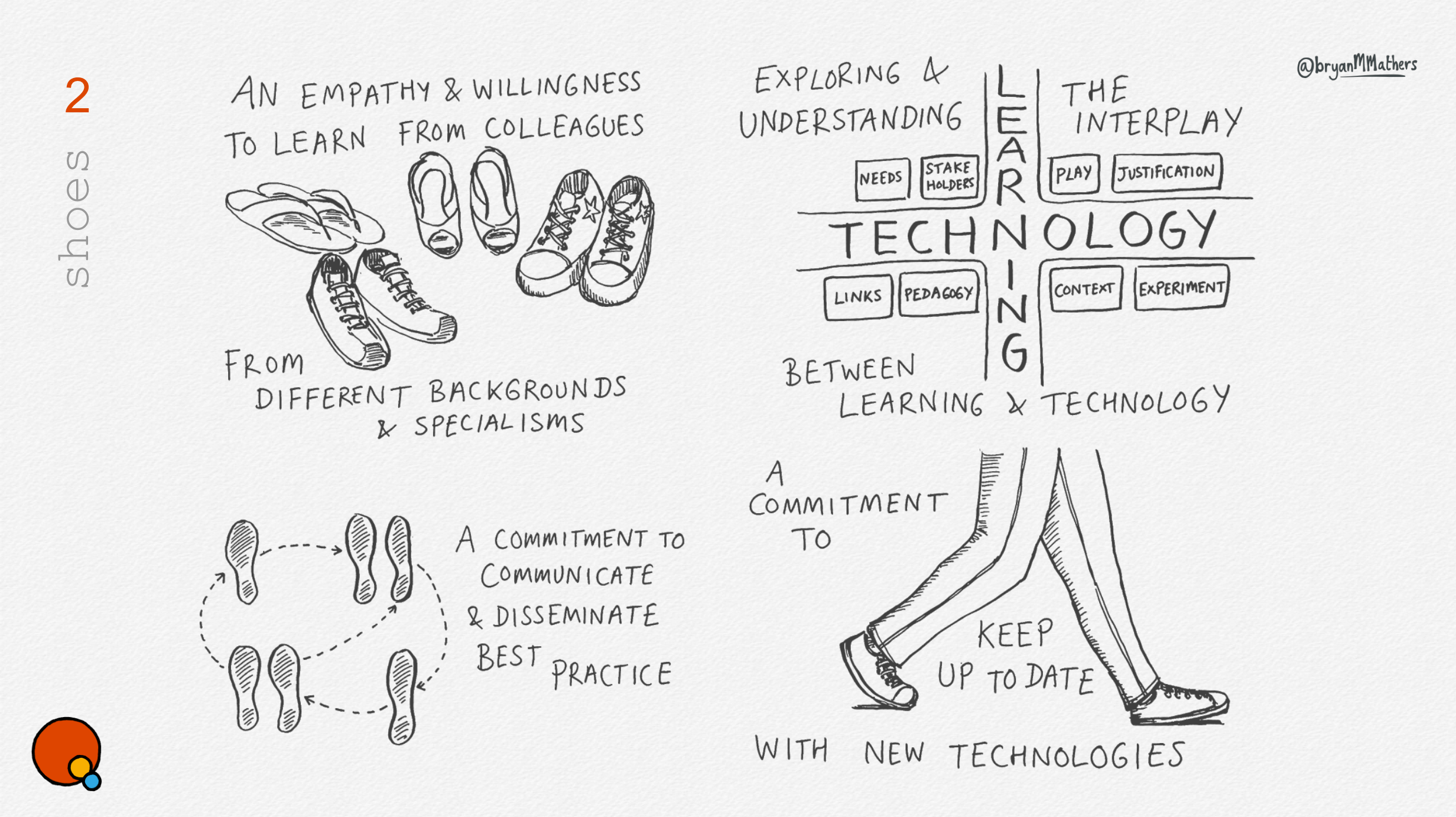
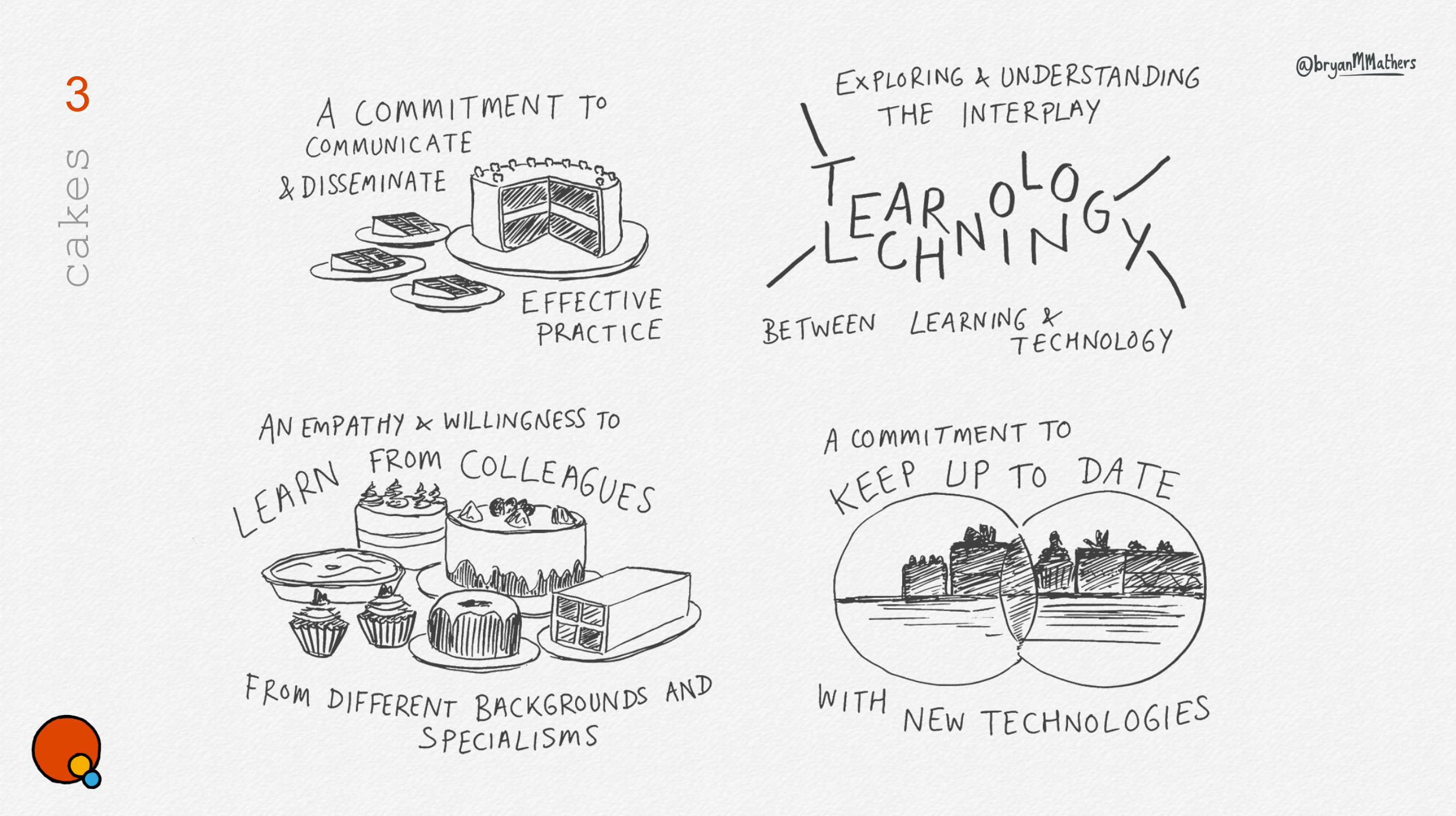
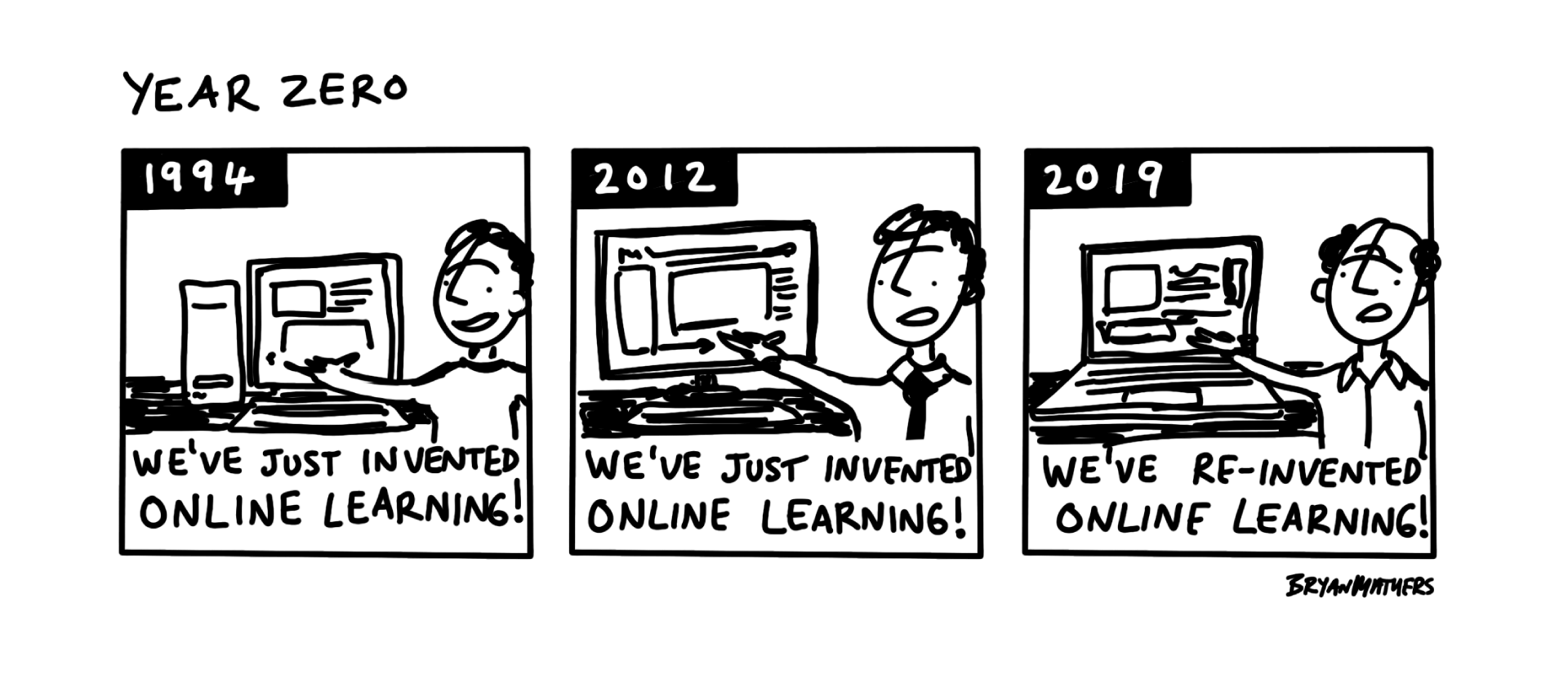
Quite often ideas appear as mini-stories in 3-panelled comic strip format. A couple of these made it into the book. I don’t think it matters what the content relates to, there is always a place for visual humour…

Read next
Here are some other projects you might be interested in.